たまたまCloudflareを調べていたら無料である程度使えるという事なので、興味本位で自分のBlog環境にCloudFlareを導入してみた。
ここでは簡単な導入手順と使い勝手の感想を書いていく。
CloudFlareとは?
検索エンジンでこのページにたどり付いている人に対して、この説明は全く不要だとは思うが一応・・・CloudFlareはCDN(コンテンツデリバリーネットワーク)の業者及びサービス名である。
CDNについては検索エンジン等で調べて欲しいが、今どきの有名どころのCNDと言えば「Akamai」「Amazon CloudFront」あたりが思い浮かぶ人が多いのではなかろうか。
ただ、上記CDNは有料な上に、金額もそこそこするので一般ユーザーが趣味で使用できるようなCDNではない。
しかしながらCloudFlareは無料プランも用意されており、個人でも気軽に試せる環境が整っている。
導入前の知識整理と前提条件
CloudFlareの導入前に知識と、現状私が分かる範囲の入れられるサイト、入れられないサイトの情報についてまとめておく。
構成イメージ
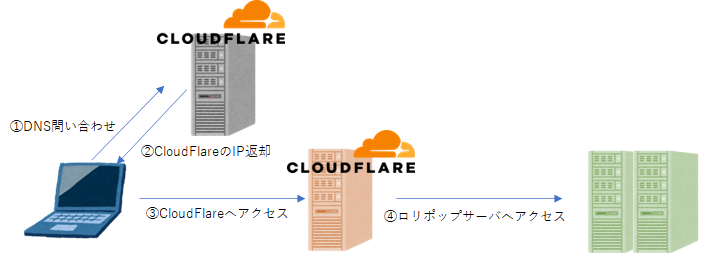
CloudFlareはクラウド型のCDNなので、DNSで向き先をCloudFlareにする必要がある。

元々は上記の様な構成が

上記の様に変わる。恐らくCloudFlareはedgeサーバが大量にあるとは思うが、上記の図では簡略化している。
無料の範囲でCloudFlareを導入する場合、DNSサーバもCloudFlareサーバに移管する必要がある。
前提条件
無料の範囲でCloudFlareを導入する場合、こちら側の環境にも前提条件が発生する。
・導入するサイトがトップレベルドメインであること
・オリジンサーバ(ロリポップのサーバ)のIPが分かること
・他のCNDが入っていない状態であること(簡単セットアップをする場合)
・ドメイン経由でSSHやRDPに接続しない環境であること
とくにトップレベルドメインであることというのは無料プランの制約のようで、トップレベルドメインのDNSごとCloudFlareのDNSサーバに移管が必要である為、誰かのドメインに乗っかって運用しているサイト等では導入することができない。
また、ドメイン経由でのSSHについてはCNDを経由すると特定のポートのみしか受け付けてくれないようで、どうしてもSSHやRDPの接続が必要であればCloudFlareの恩恵を受けないバイパスという仕組みを使う必要がある。
期待値
一応自分の場合のCloudFlare導入の期待値を記載しておく
・DNSの管理が容易であること
・CDNを間に嚙ませても動作が遅くならないこと
・WAFが良い感じに使用できること
・キャッシュのコントロール等、CDNを挟まないとできないことができるようになること
・純粋にCloudFlareで何ができるか調べて試してみる(知的欲求が満たされること)
現在DNSについてはムームードメインのDNS管理機能を使っているが、ロリポップ含めてGMOサービスに共通して言える事項で、UIが古臭くて使いづらい。まあそもそもDNSをそこまで触ることがないので問題無いといえば問題ないが、、色々メンテナンスする上でできれば使いやすい方がいいのでここはぜひ改善したいところ。
CDNの機能については、これはキャッシュのチューニングありきだとは思っている。WordPressなのでその辺りどうやってキャッシュを持たせてやればいいのか、キャッシュの細かい設定ができるかなどは調査が必要
WAFの機能は、ロリポップの標準で付いてくるWAFの機能はOFFにしてある。ロリポップのWAF機能はWordPressの管理画面で誤遮断をかなりして使い物にならないのでOFFにしてしまった。この辺り、特定のパスは除外などができると嬉しいと考えている。
導入手順
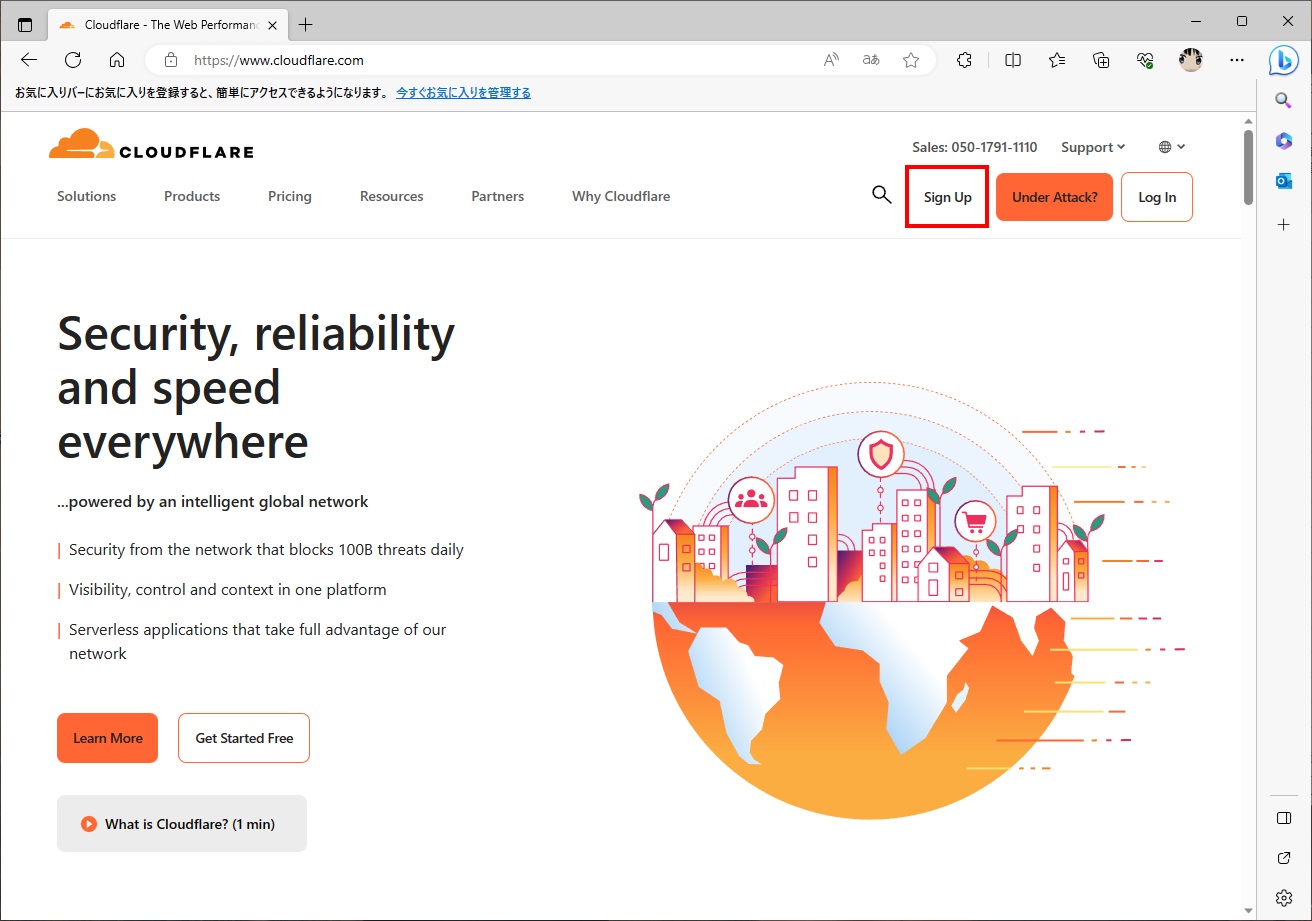
1.CloudFlareのページにアクセスし、サインアップをする。

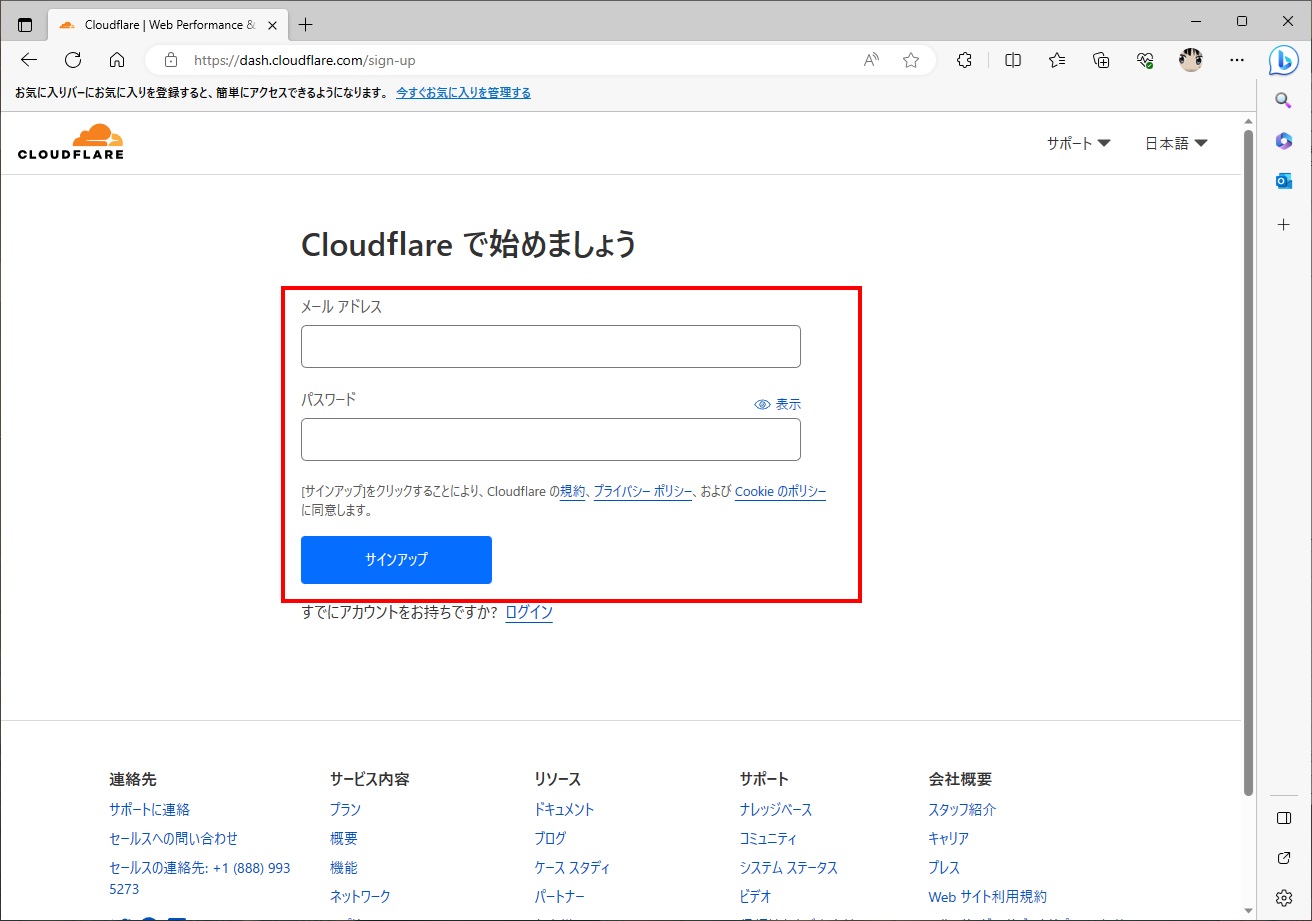
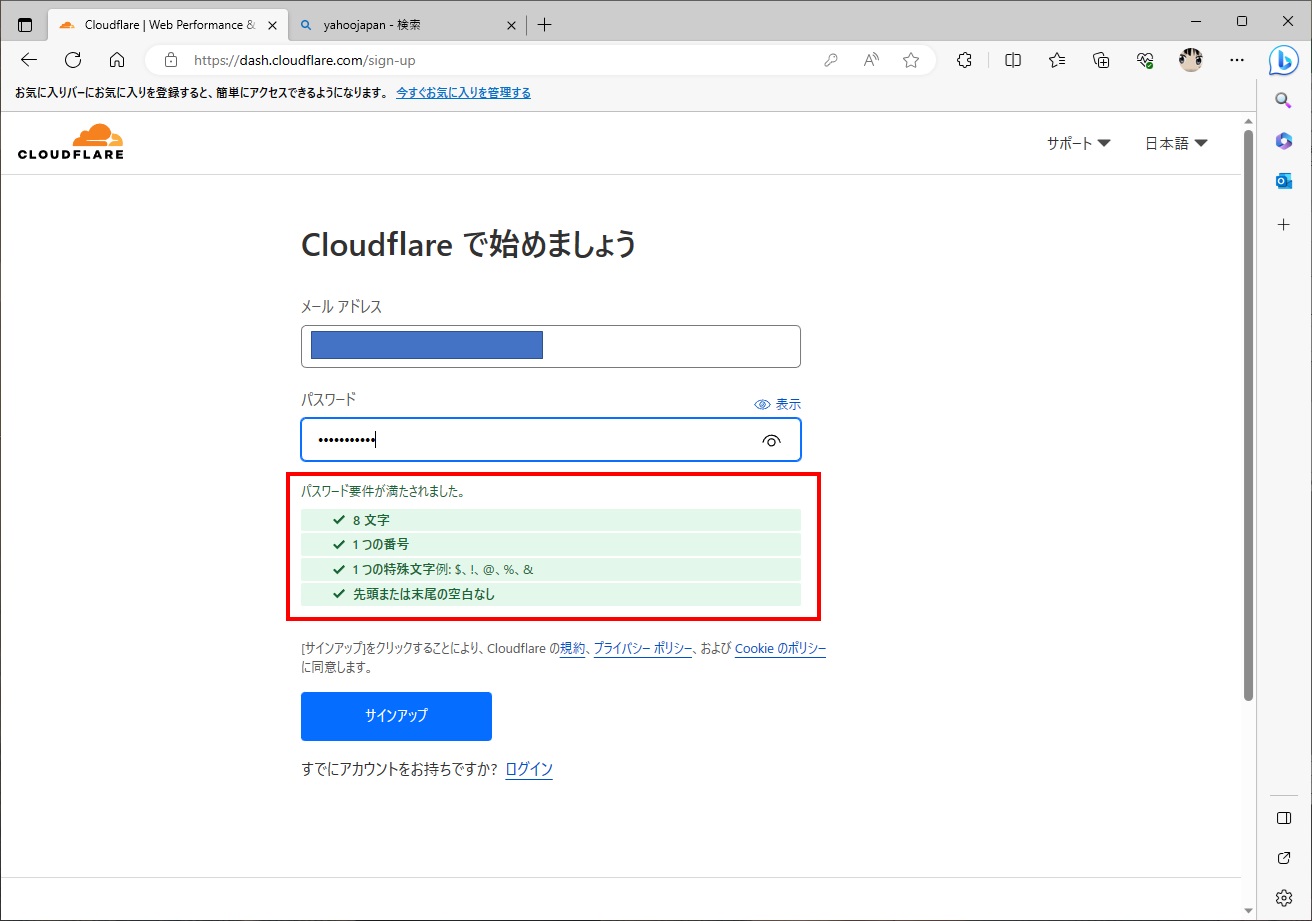
2.メールアドレス、パスワードを入力してサインアップする。(なんとこの時メール認証等は無い)

3.パスワード要件はちょっと厳しめなので注意。

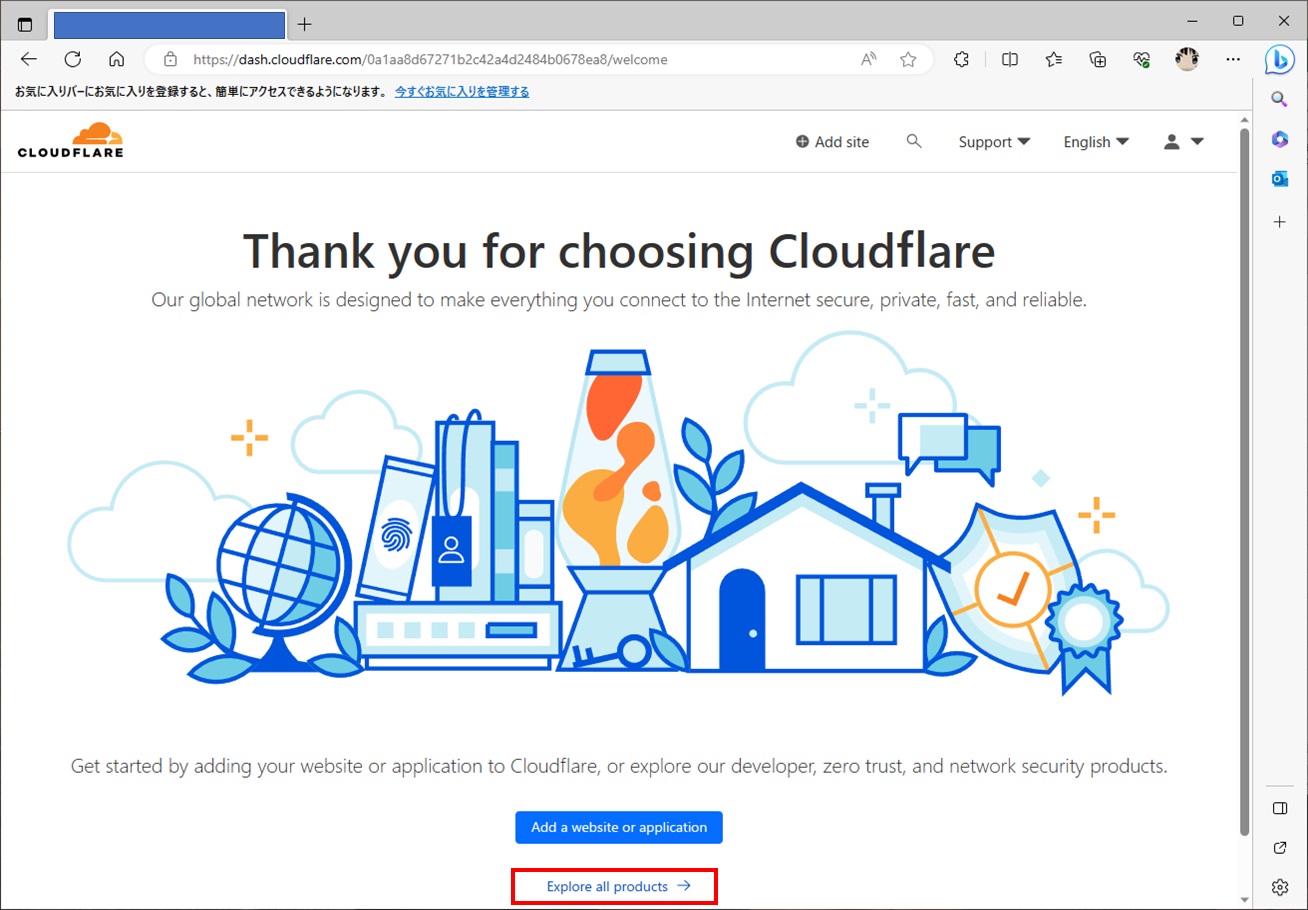
4.サインアップしたら画面下の「Explore all products」をクリック

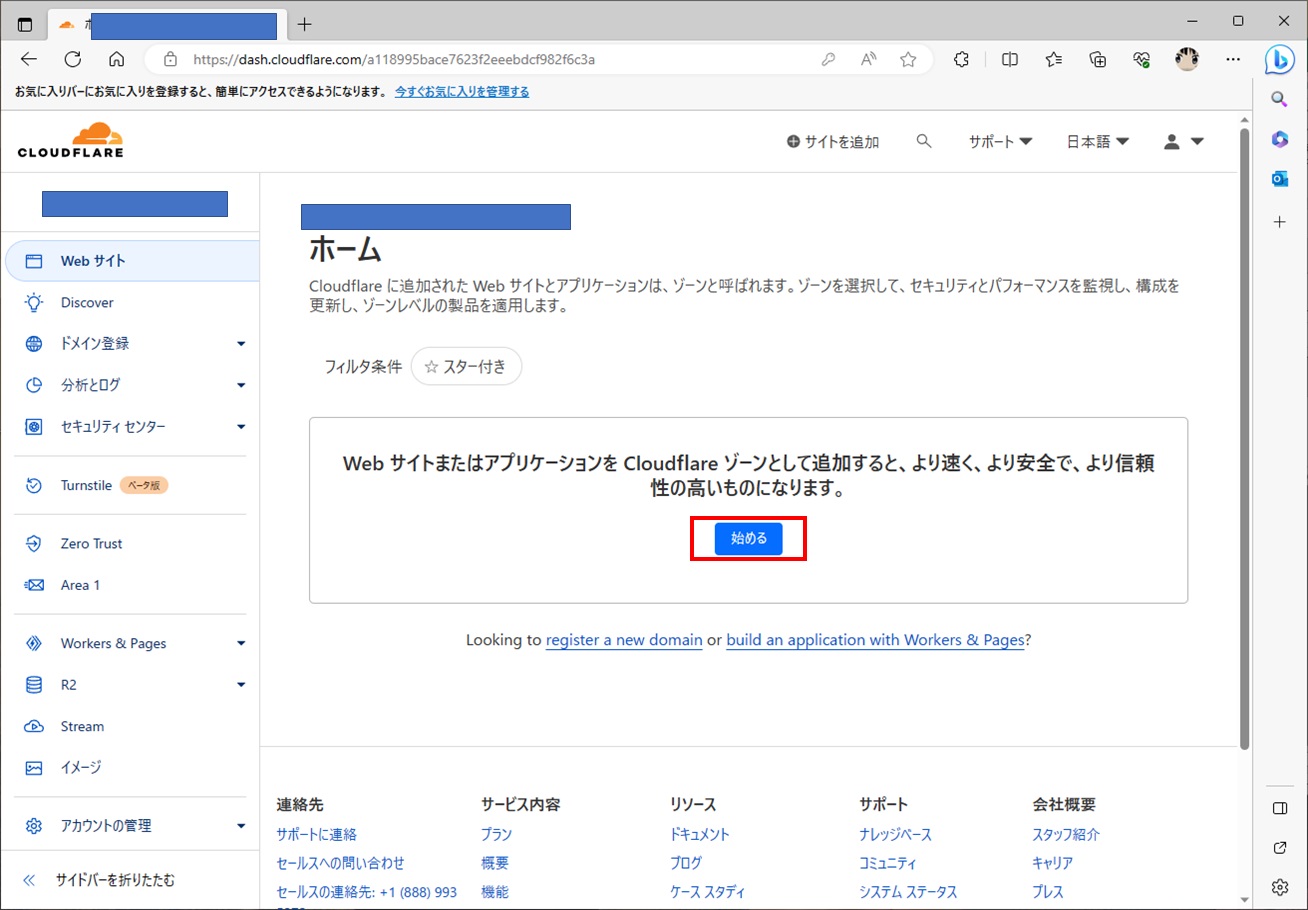
5.ダッシュボードが表示されるので、画面中央部の「始める」をクリック

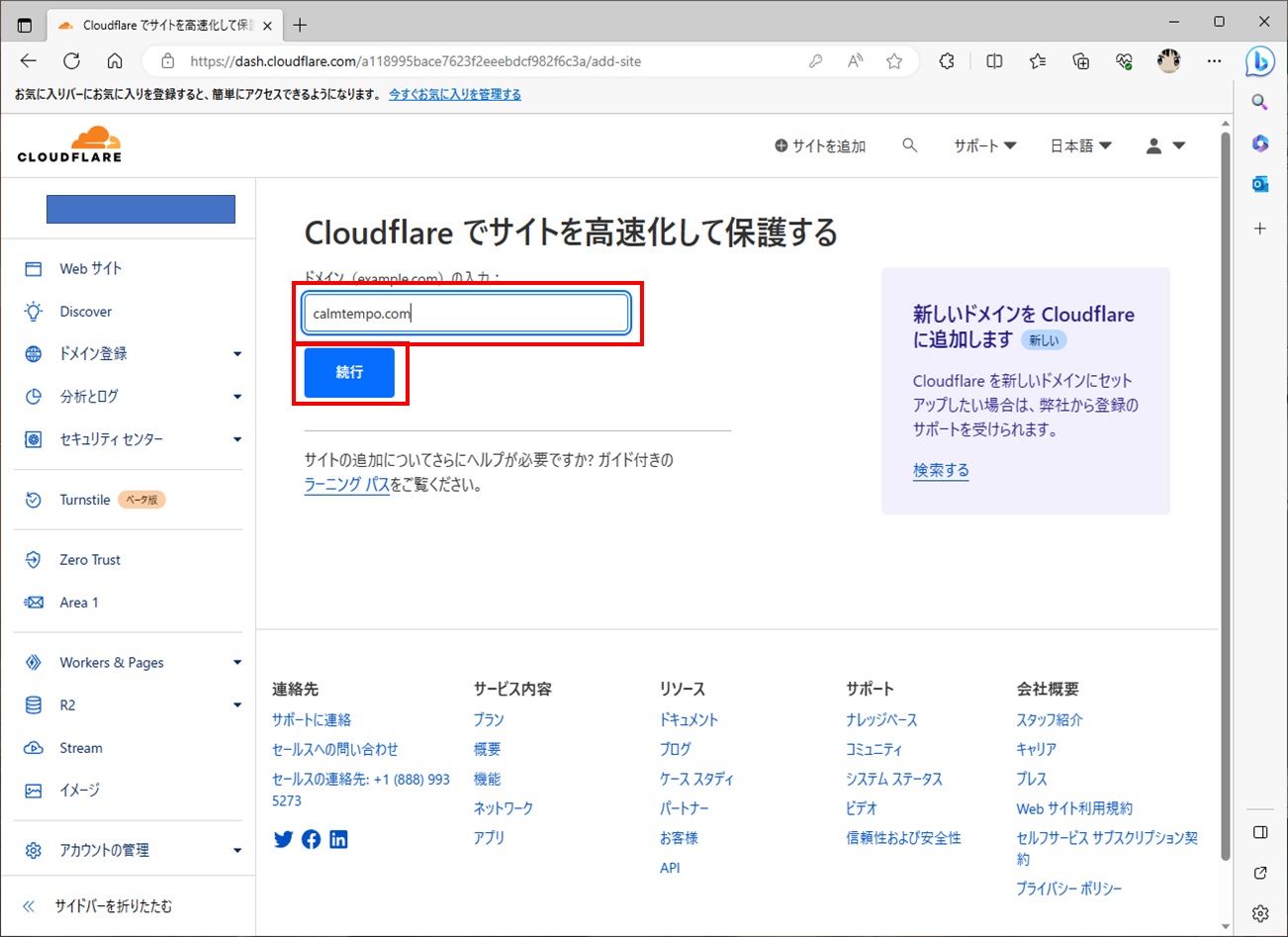
6.自分のサイトのドメインを入力し、「続行」をクリック

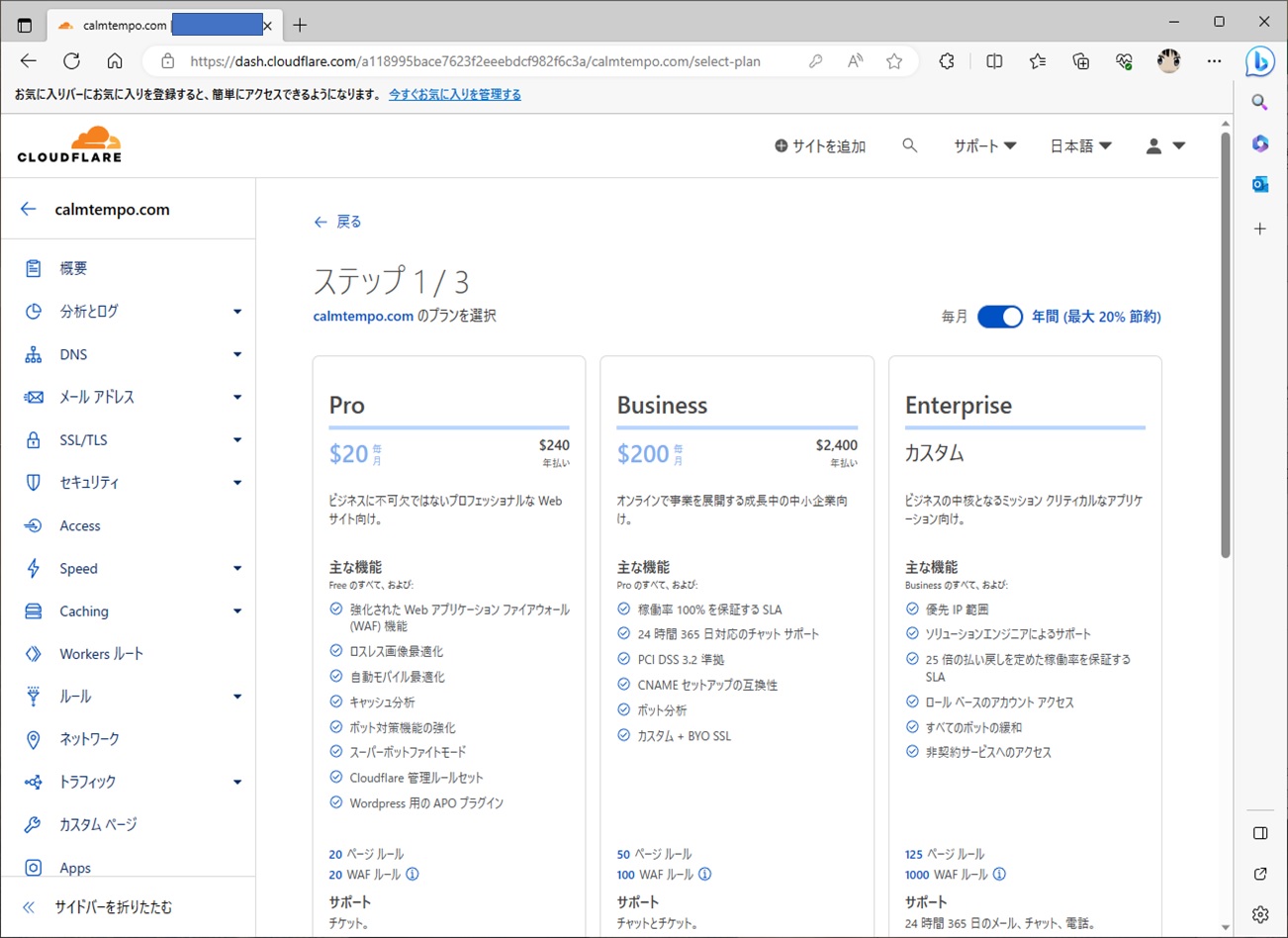
7.次にCloudFlareのプランを選択する画面に遷移する。

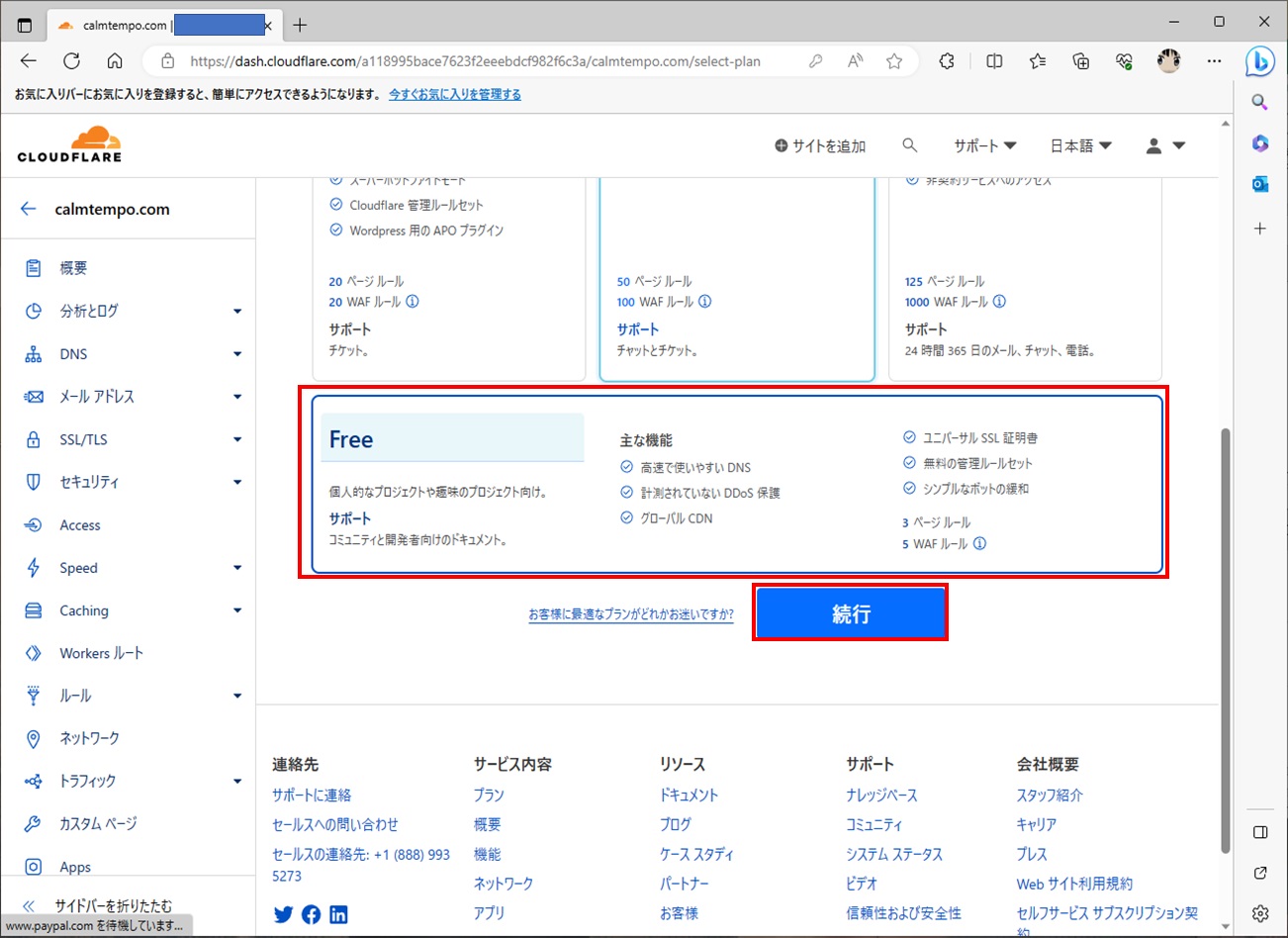
8.ここで有料プランを選択してもいいが、私は無料で使いたいので少しスクロールしたところにあるFreeと記載のあるプランを選択し、「続行」をクリック。

9.すると下記のような画面になるが、ここでしばらく待機。

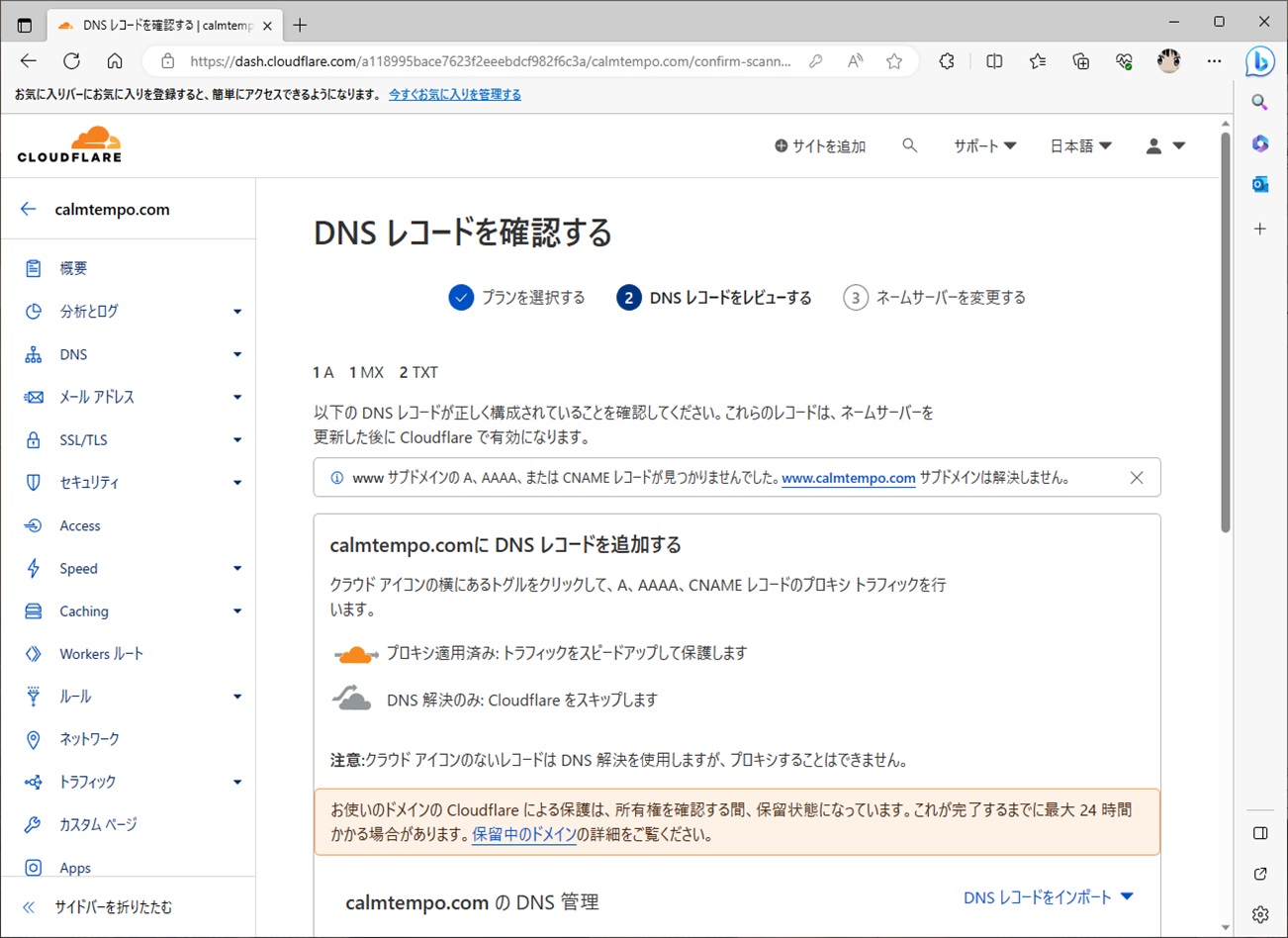
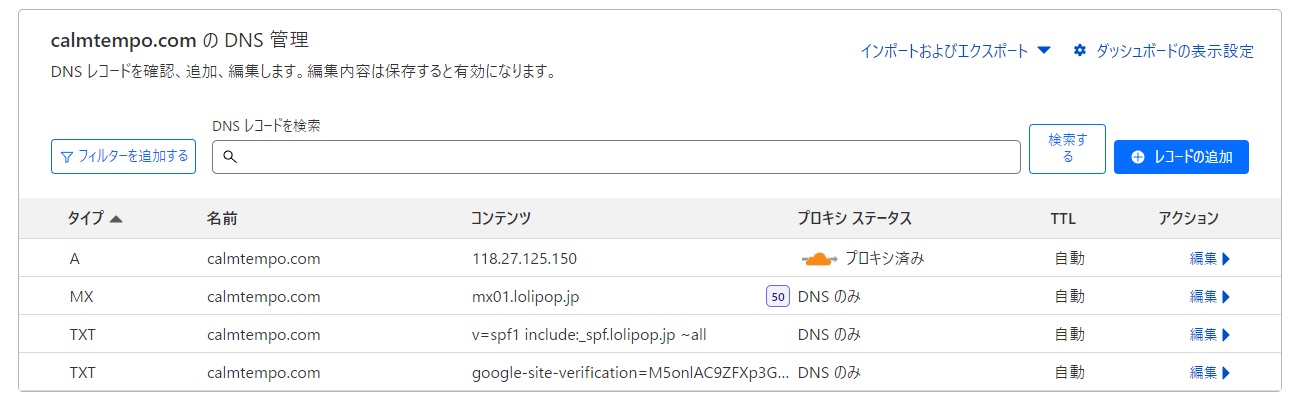
10.するとDNSのレコードの設定画面に遷移する。

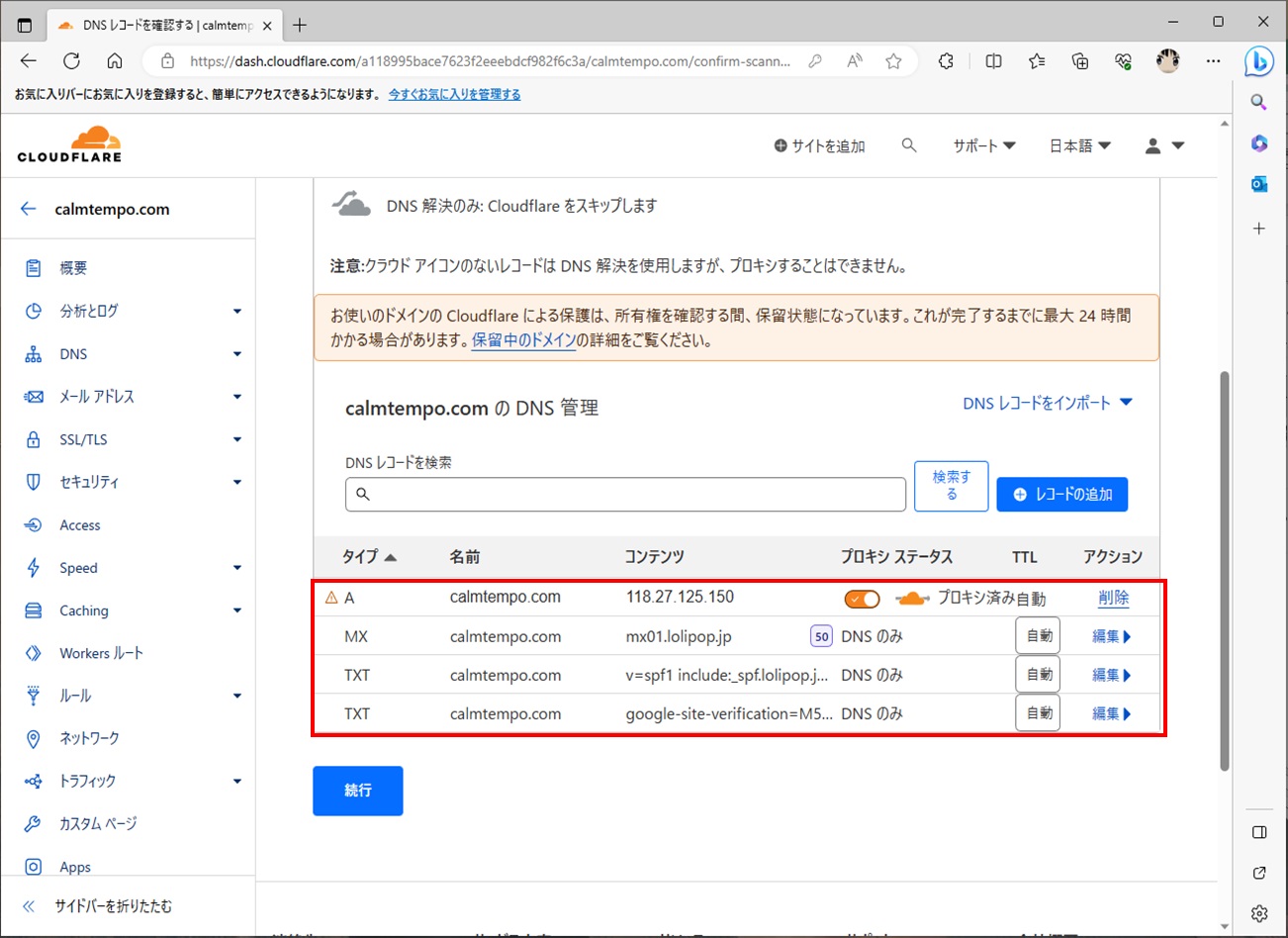
11.現在のDNSの設定値を自動的に読み込んでくれる。私の場合は特に問題なかったのでそのまま自動的に読み込んだ値を設定した。ここで問題なければ「続行」をクリック。
Aレコードの値はプロキシステータスを画像の通りプロキシ済みにしておく。(デフォルトだとプロキシ済みになる)
これを無効にするとCloudFlareのCDNを使わずにDNSの機能のみ使うことができる。

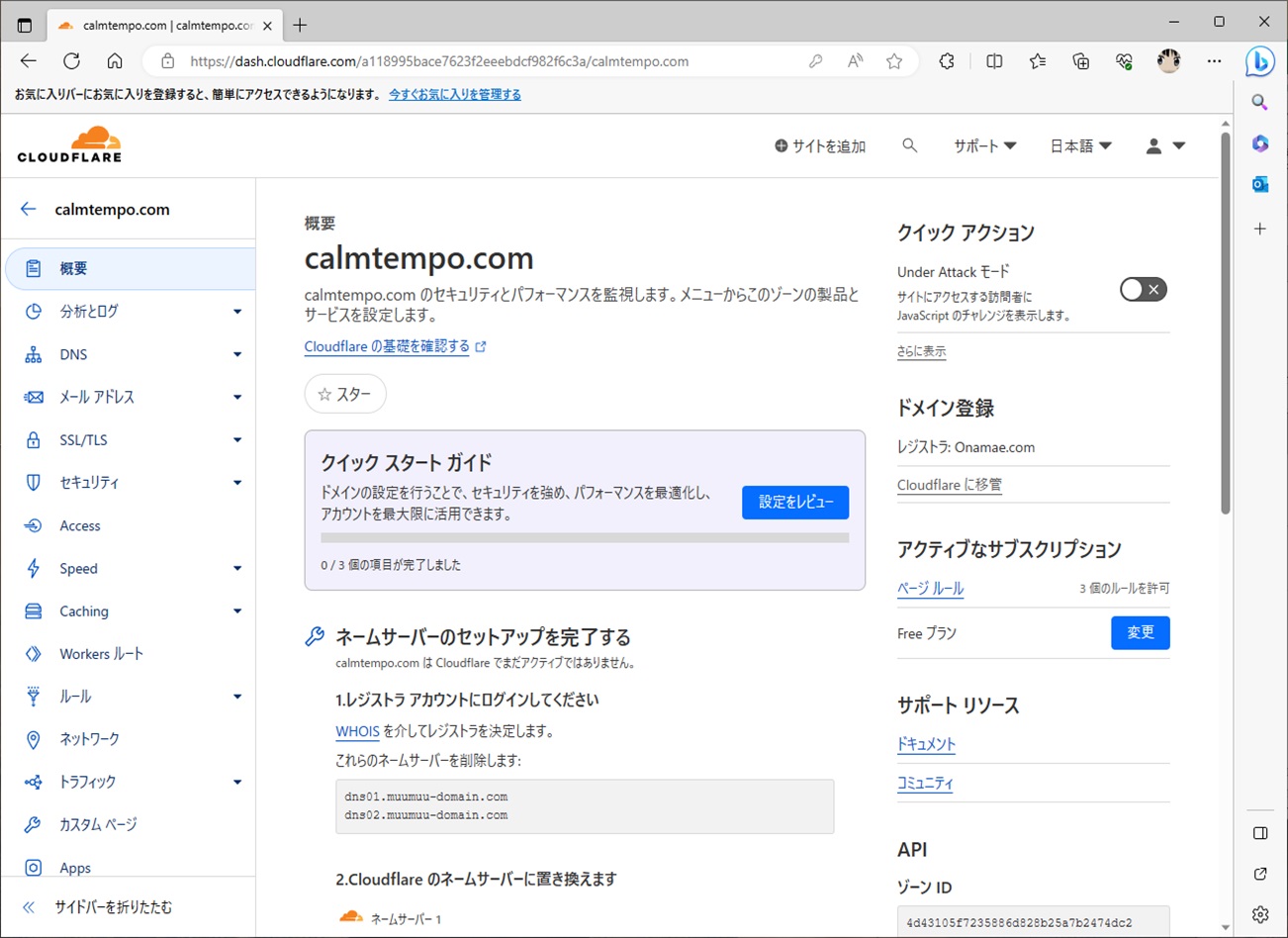
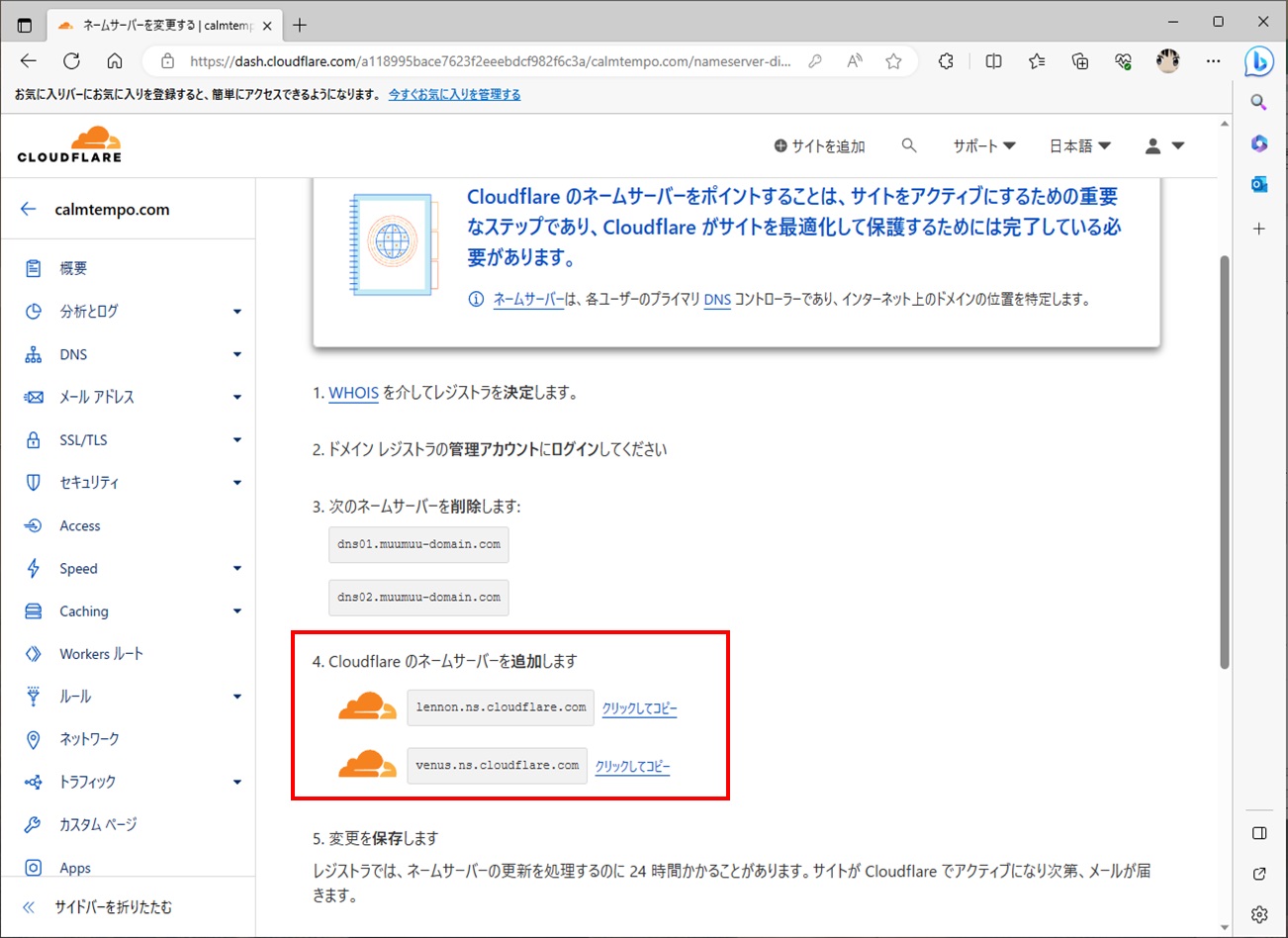
12.次の画面でCloudFlareのDNSのネームサーバが記載されているので、記憶しておく。前述したとおり、CloudFlareを導入するには(フリープランの場合)DNSのネームサーバを変更してあげる必要がある。
具体的には現在「.com」のレジストリにはムームードメインのDNSサーバがネームサーバとして登録されているが、それを消してCloudFlareのDNSサーバを設定する。

13.次にDNSの設定を変える前に実施しておくべき設定を記載する。
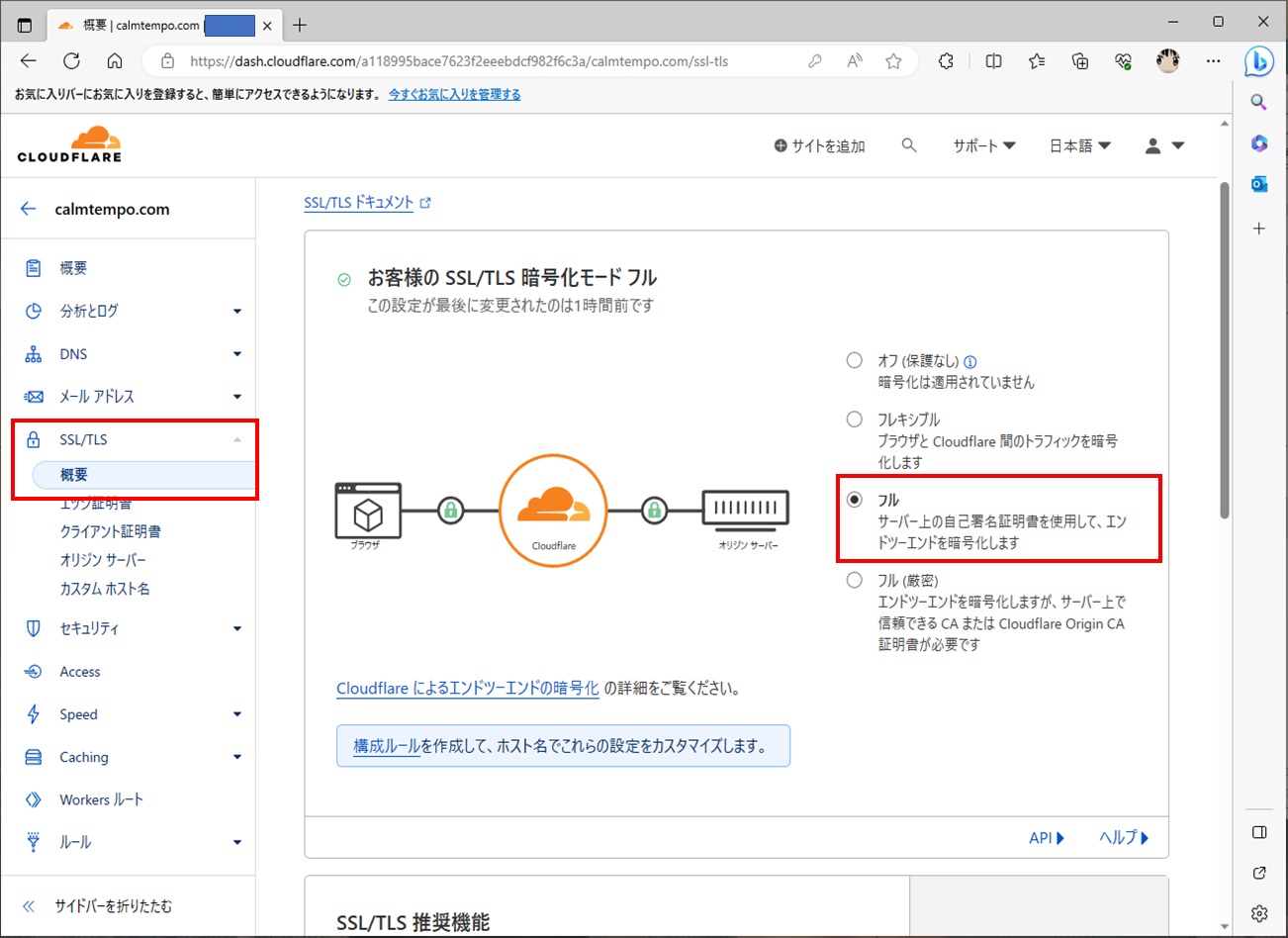
左のメニューからSSL/TLS→概要をクリックし、SSL/TLS暗号モードの設定画面を表示。
ここで暗号モードを「フル」を選択する。
これをやっておかないと私の場合リダイレクトループが発生し、Chromeでページが表示されなくなった。
おそらくこれはブラウザからCloudFlareまではSSL通信をしているが、CloudFlareからオリジンサーバまでは非SSLで通信してしまい、オリジンサーバ側でもリダイレクトをかけてしまったためループに陥ったのではないかと推測する。
→参考(おそらく私もほぼ同じ症状になった)

14.次にムームードメイン側の設定を変更し、レジストリに登録されているDNSサーバを変更する。
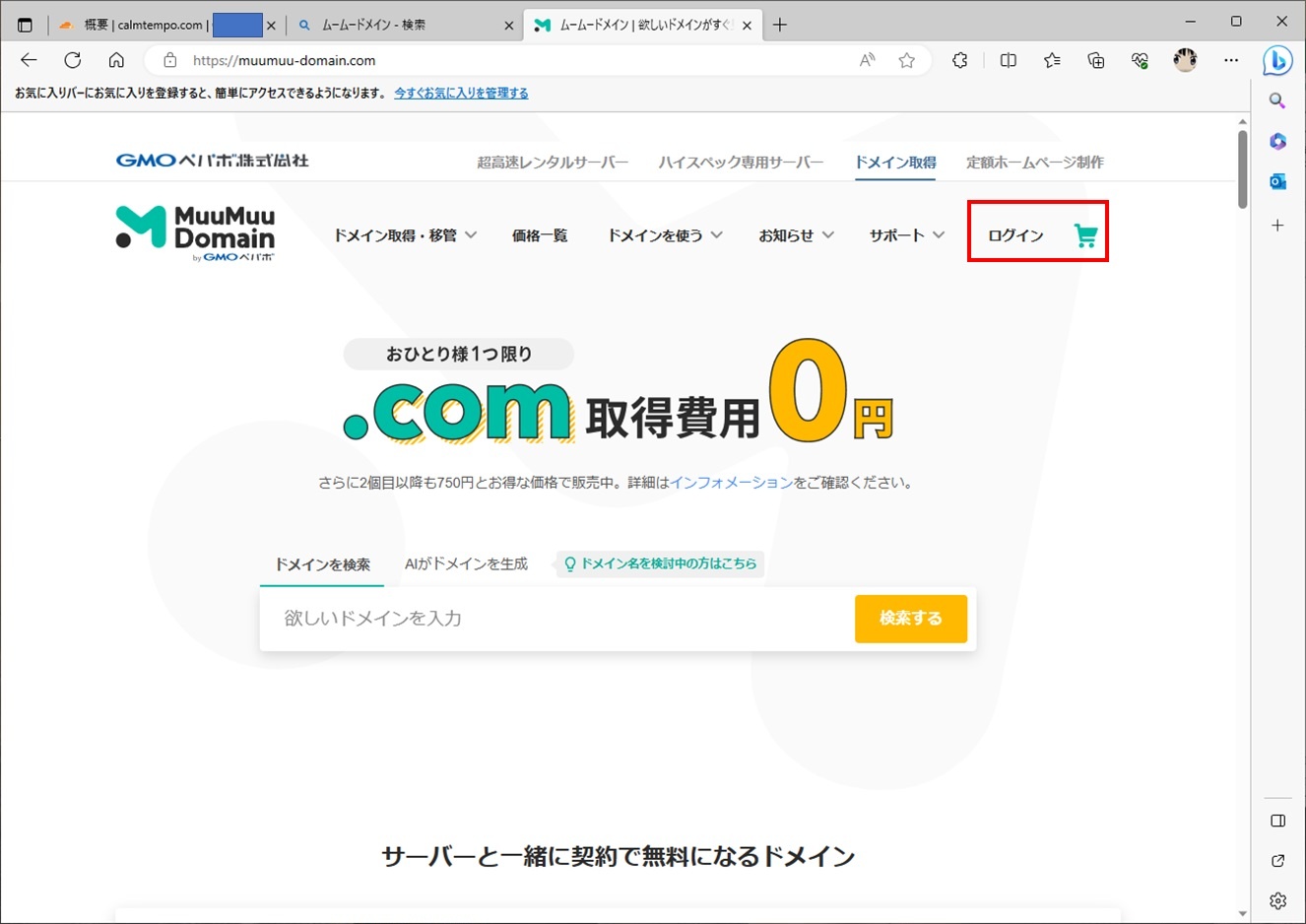
まずはムームードメインにログインする。

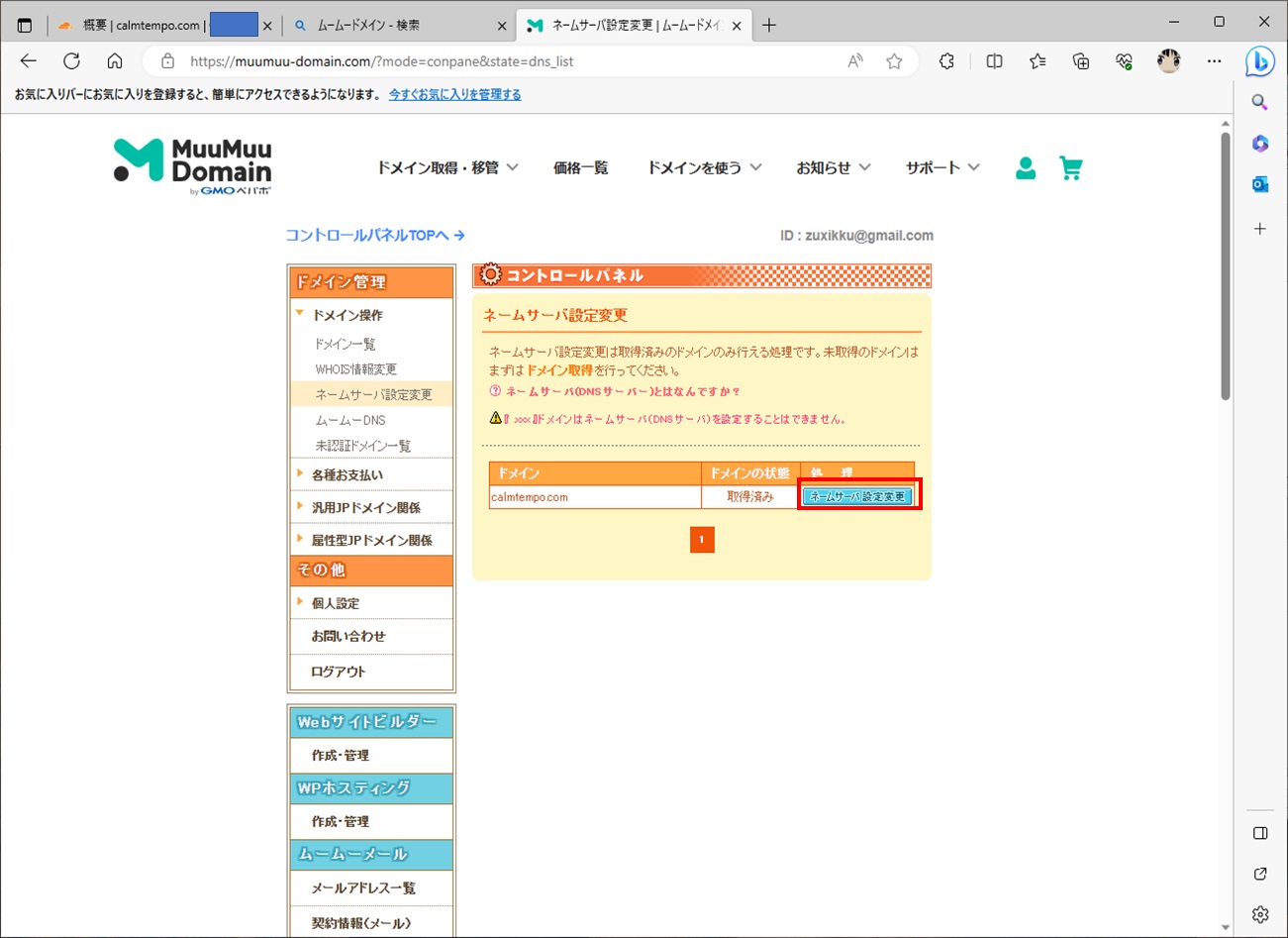
15.「ネームサーバ設定変更」をクリック

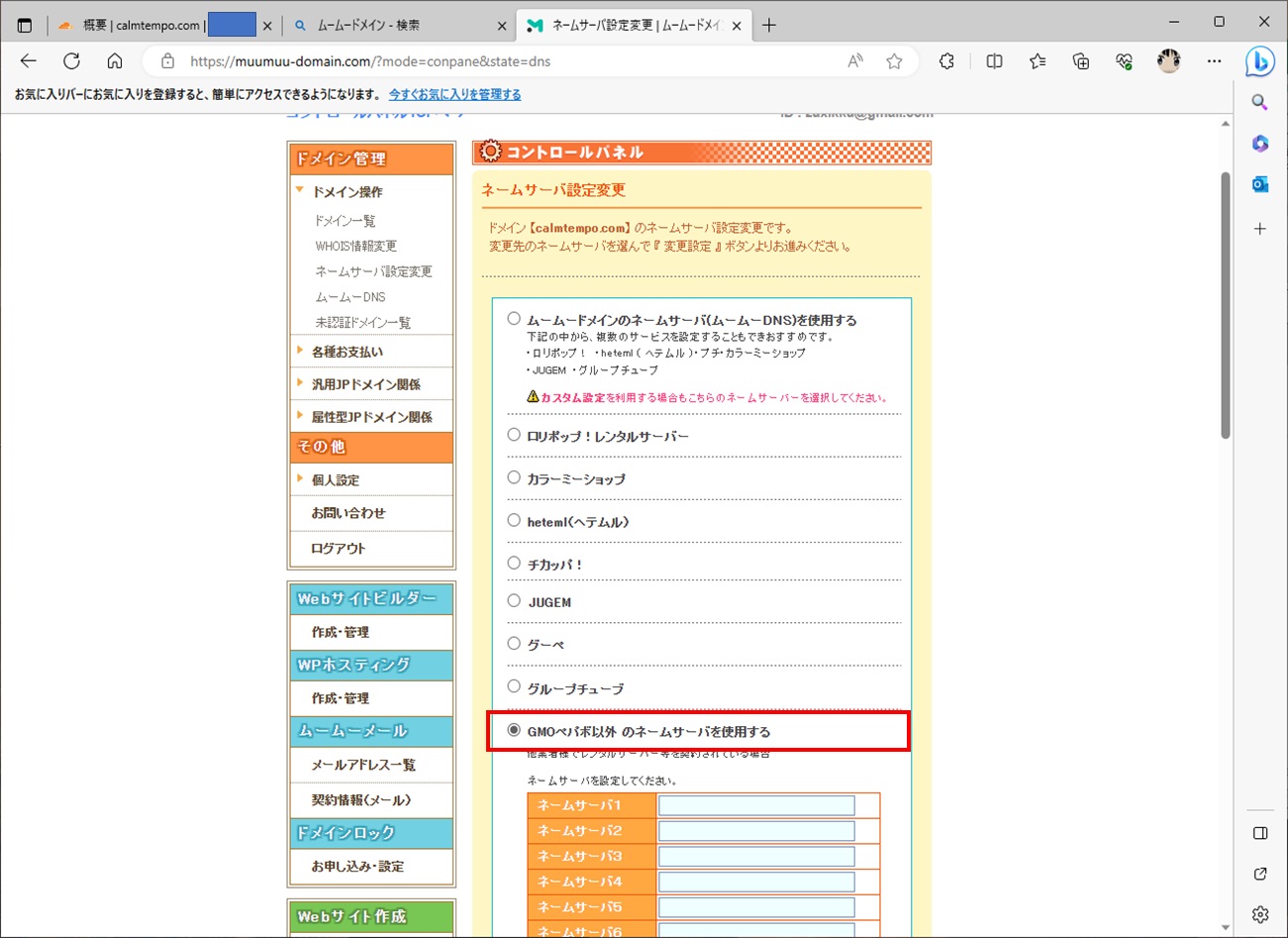
16.変更するドメインの横のネームサーバ設定変更をクリック

17.コントロールパネルの「GMOへパボ以外のネームサーバを使用をする」を選択する。

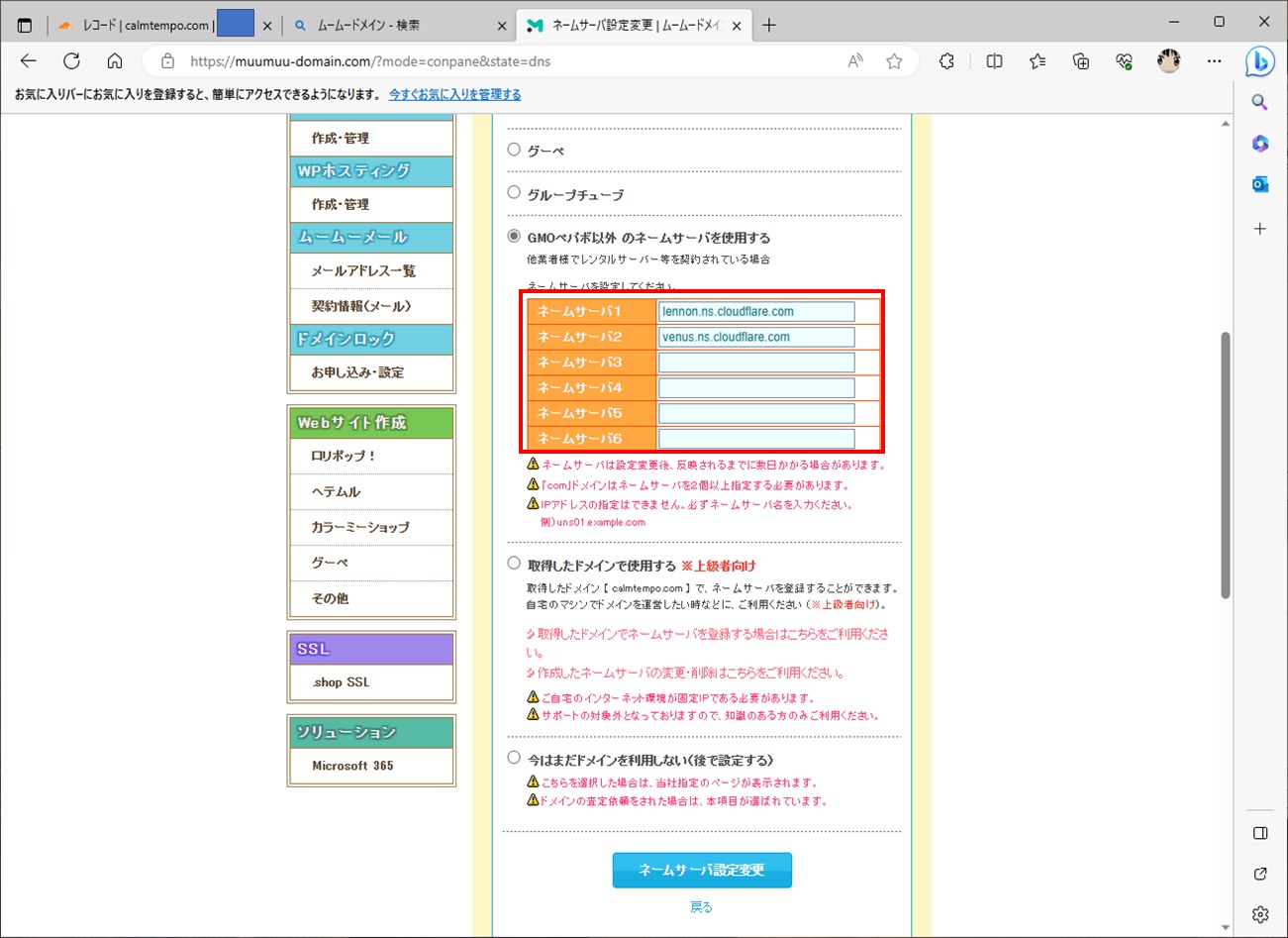
18.「12」で記憶したネームサーバを記載する。

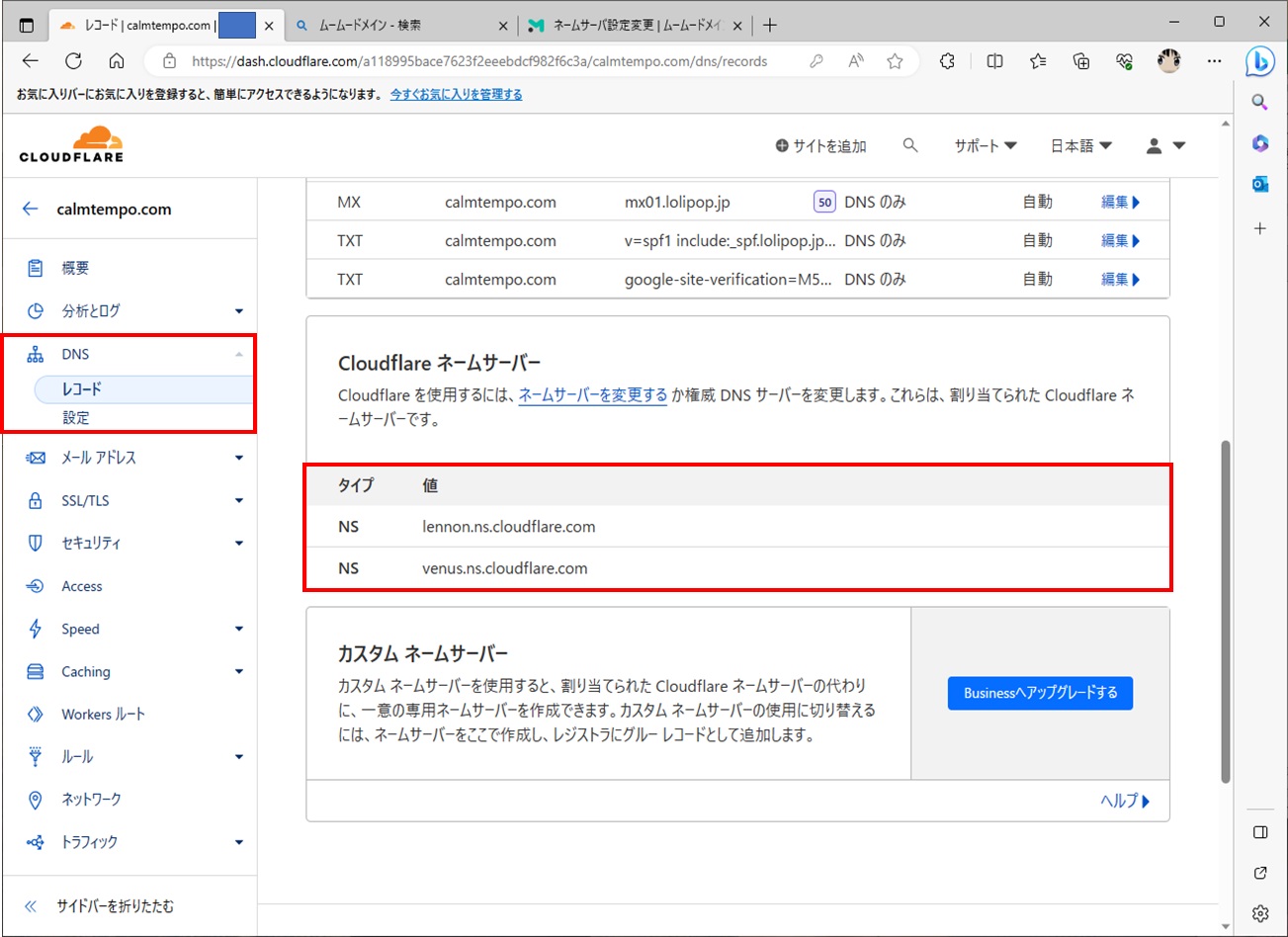
19.もし忘れてしまった場合はCloudFlareのDNSの画面からNSサーバを参照することができる。

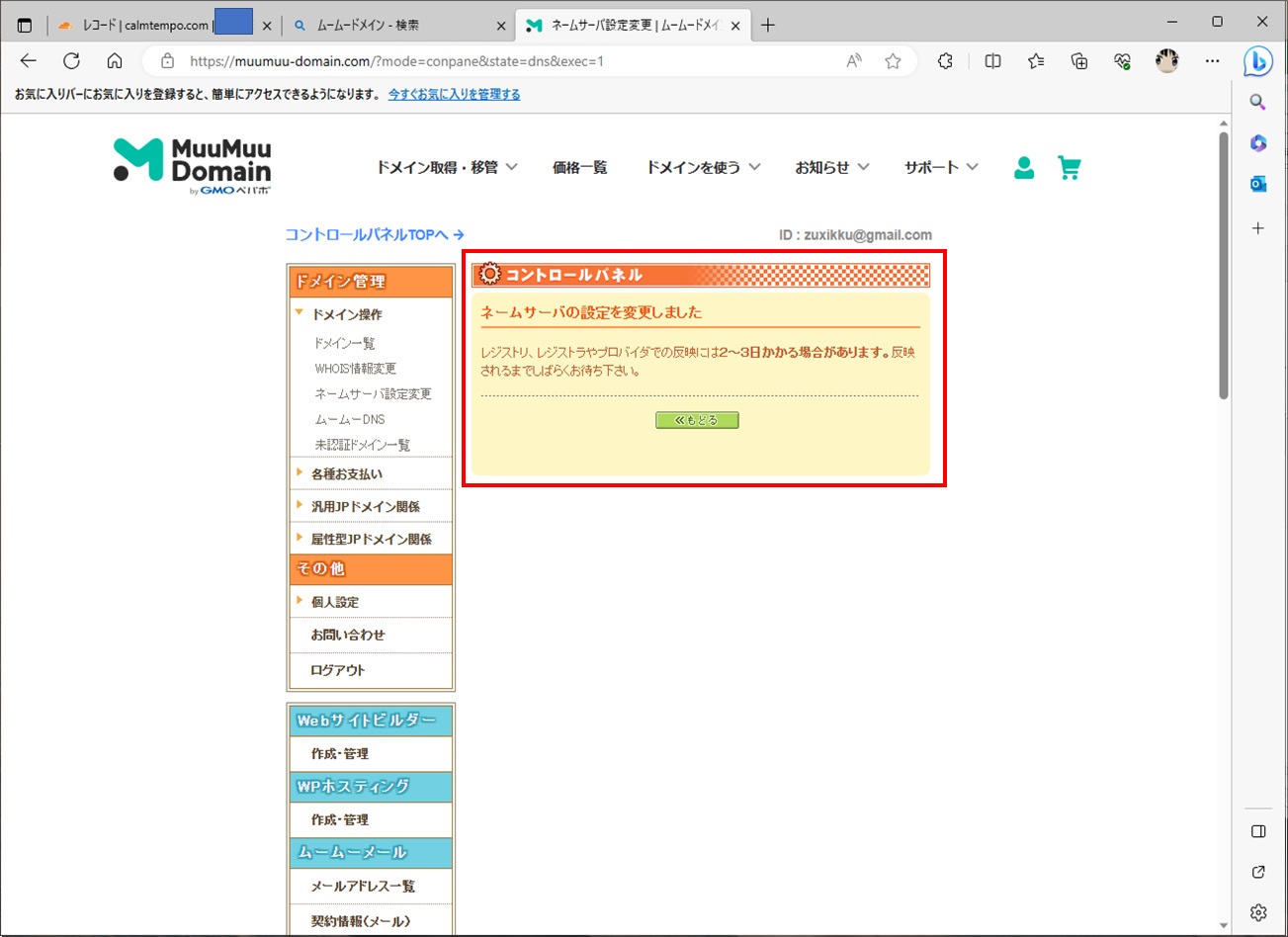
20.入力したら設定変更を完了する。DNSの切り替えまで2,3日かかる場合があると記載があるが、私の場合はすぐに反映された。これはTTLとかの問題もあるのでケースバイケースだとは思う。

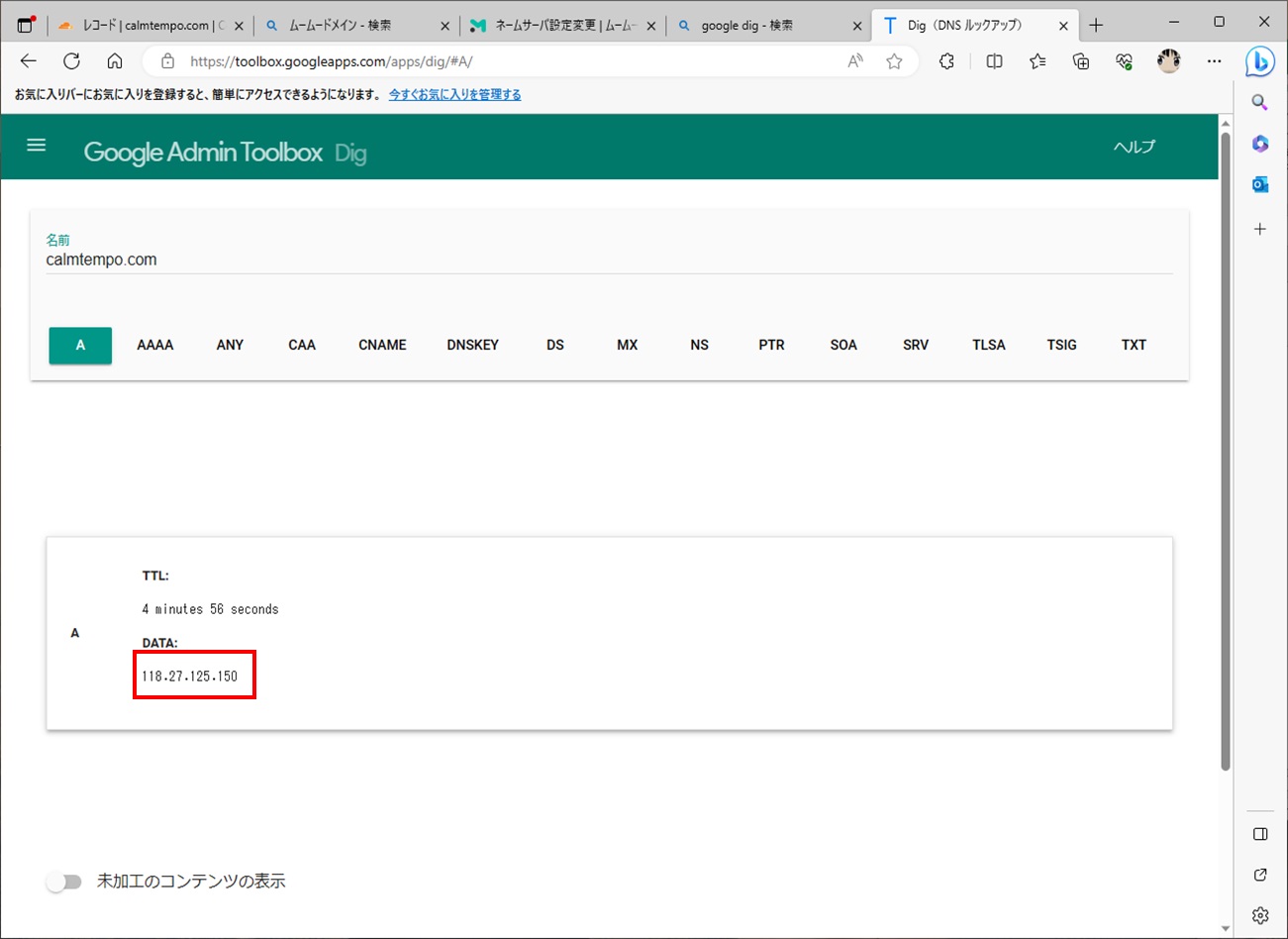
21.切り替え前はAレコードにロリポップのサーバが記載されている。

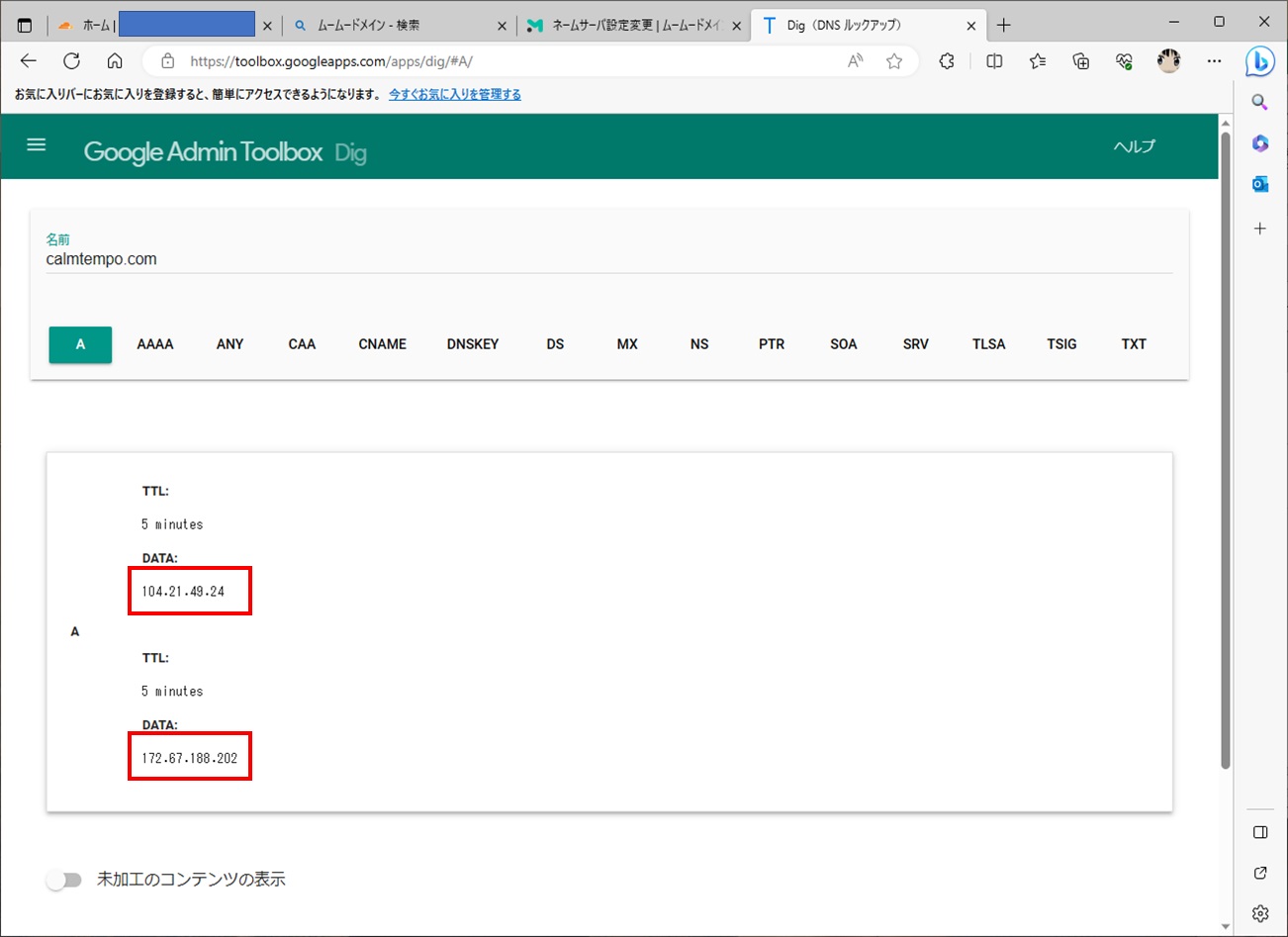
22.切り替えが完了するとCloudFlareのサーバが2つAレコードに記載される。

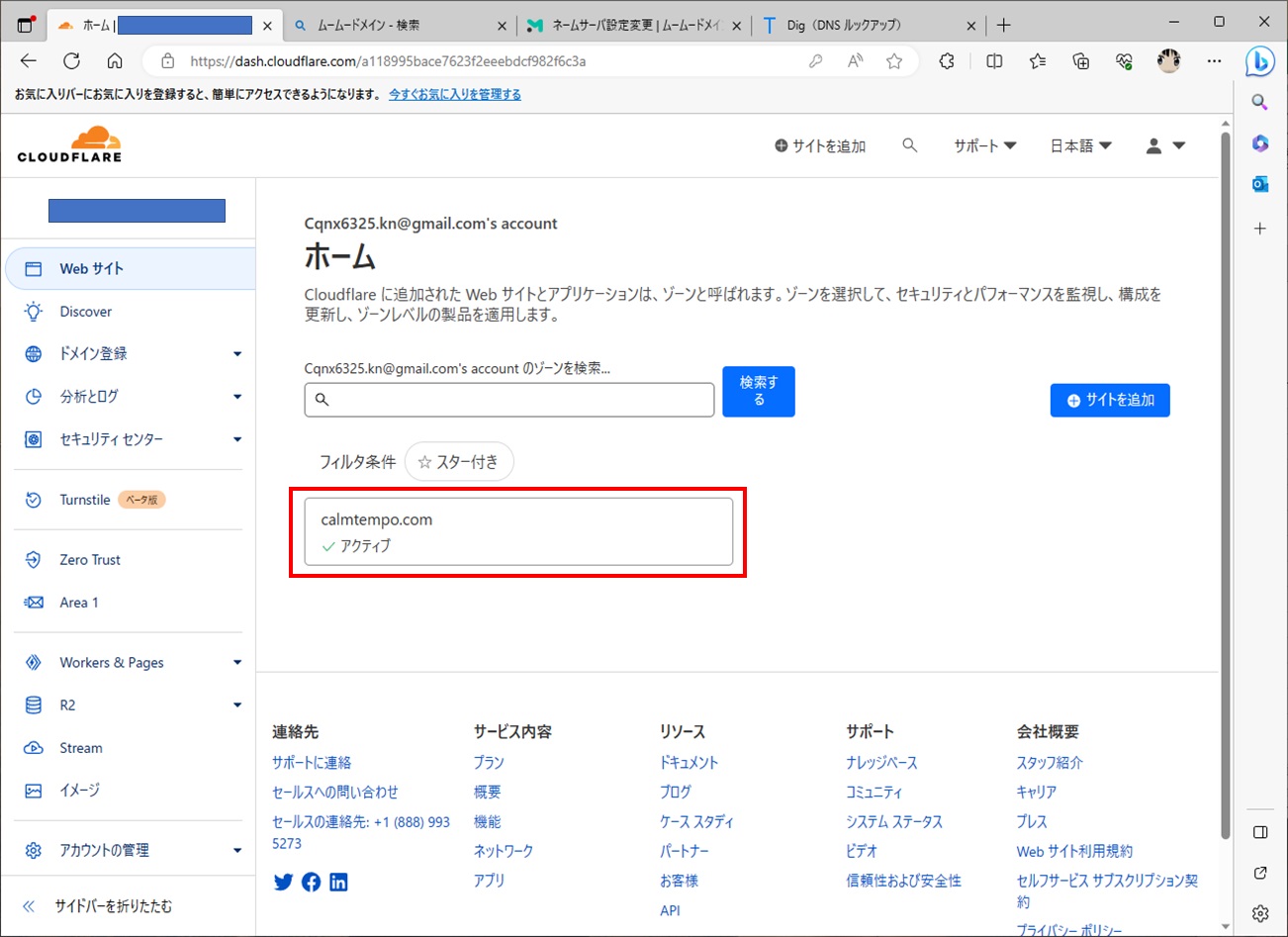
23.CloudFlare側でも確認が取れるとCloudFlareのコントロールパネルでドメインがアクティブになる。

これでドメインがCloudFlare経由の通信となる。ついでにCloudFlareの最適な設定を簡単ガイド的なもので設定しておく。
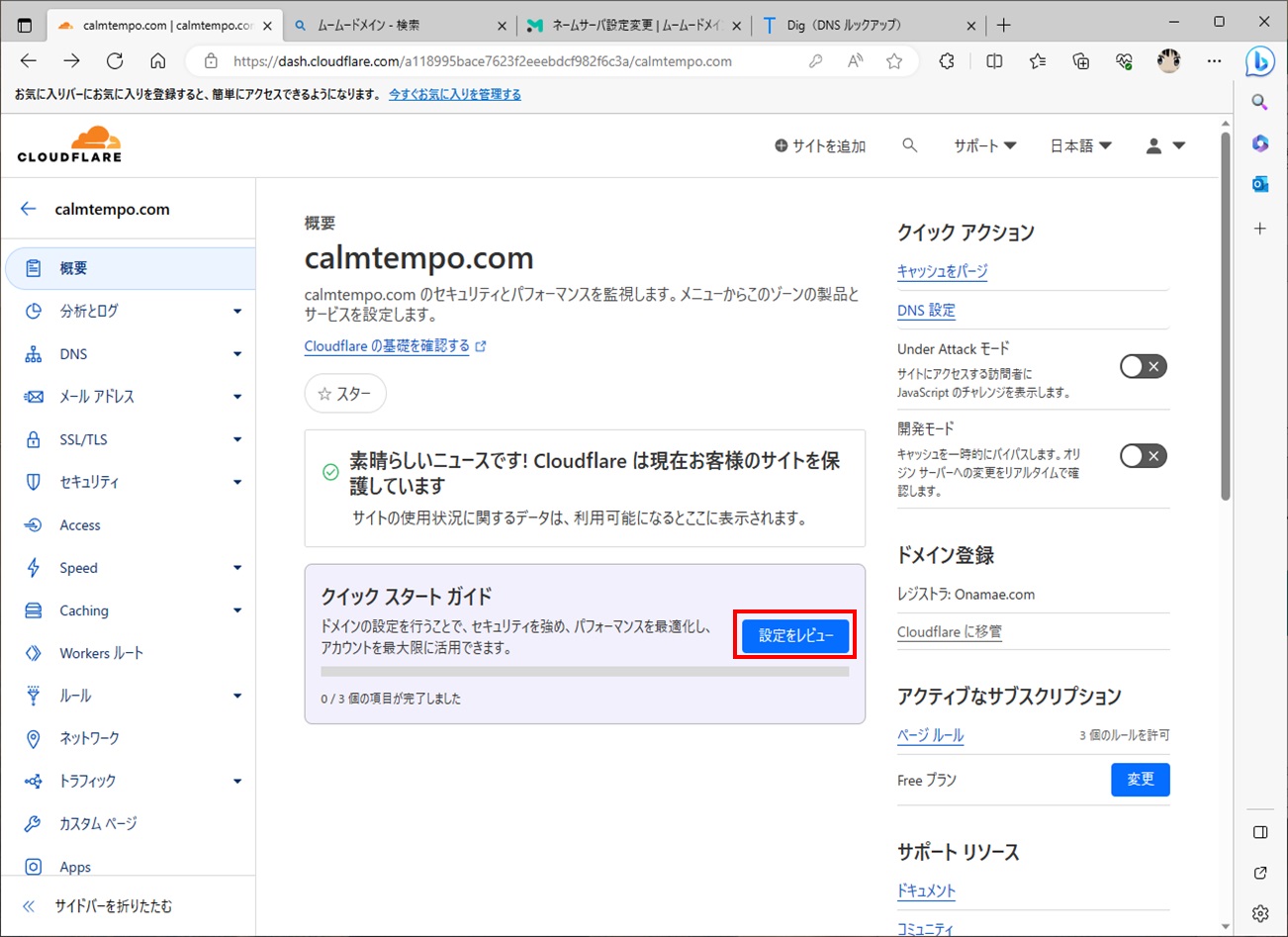
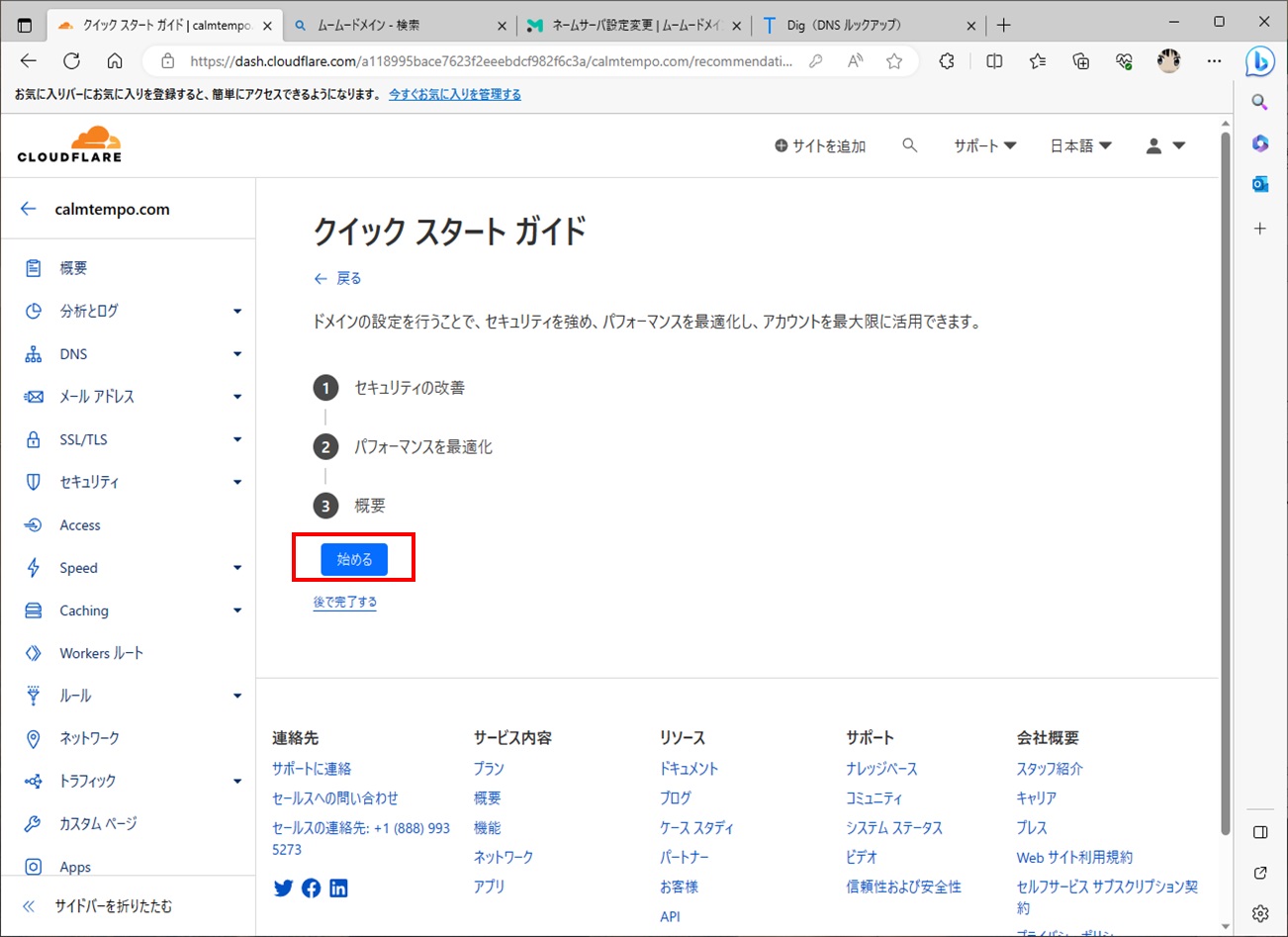
24.ドメインの設定に入り、クイックスタートガイドの「始める」をクリックする。

25.「始める」をクリック。

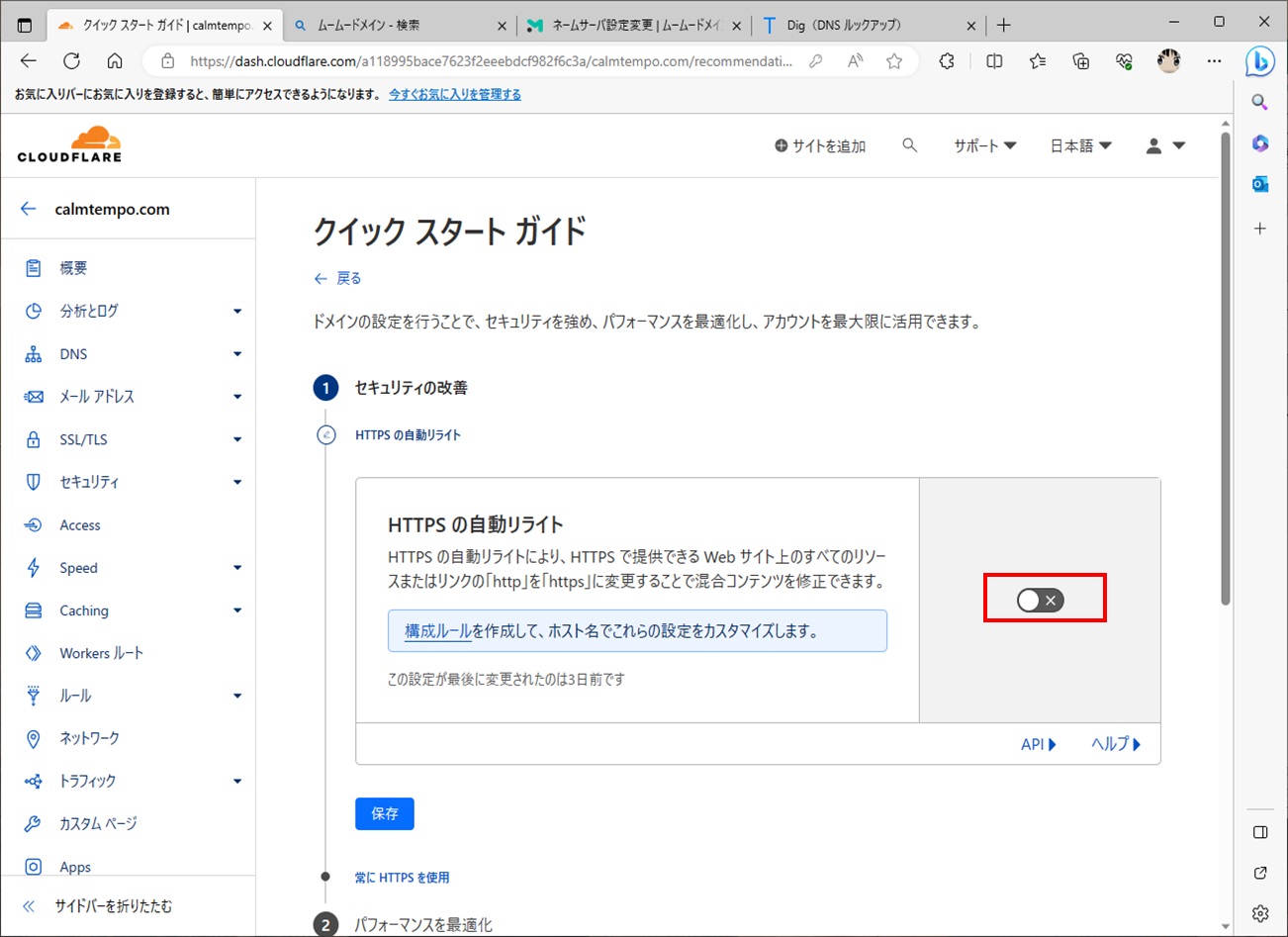
26.HTTPSの自動リライトはオフ。(ここはリバプロで設定すべき設定ではない気がするため)

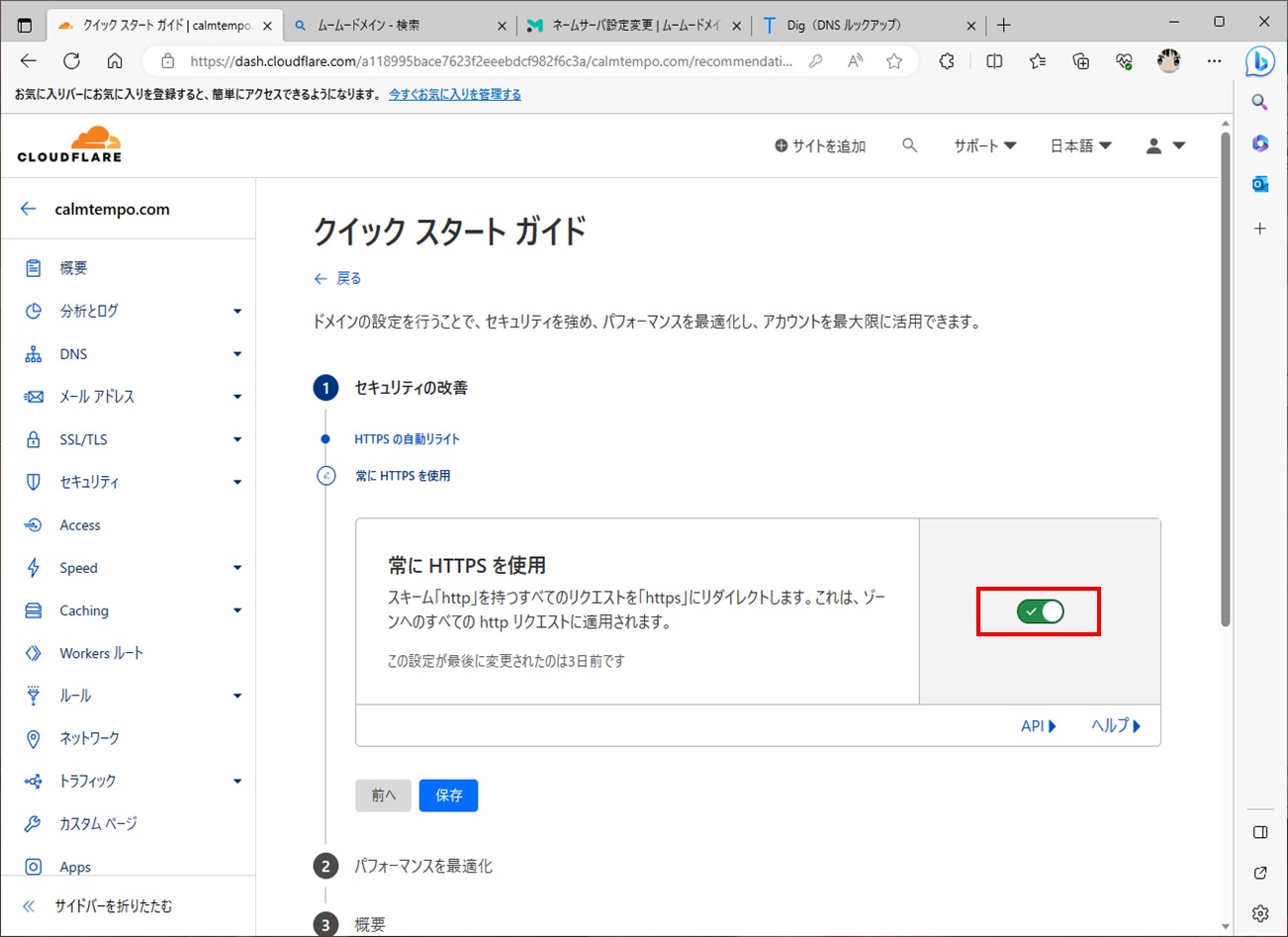
27.常にHTTPSを使用はON

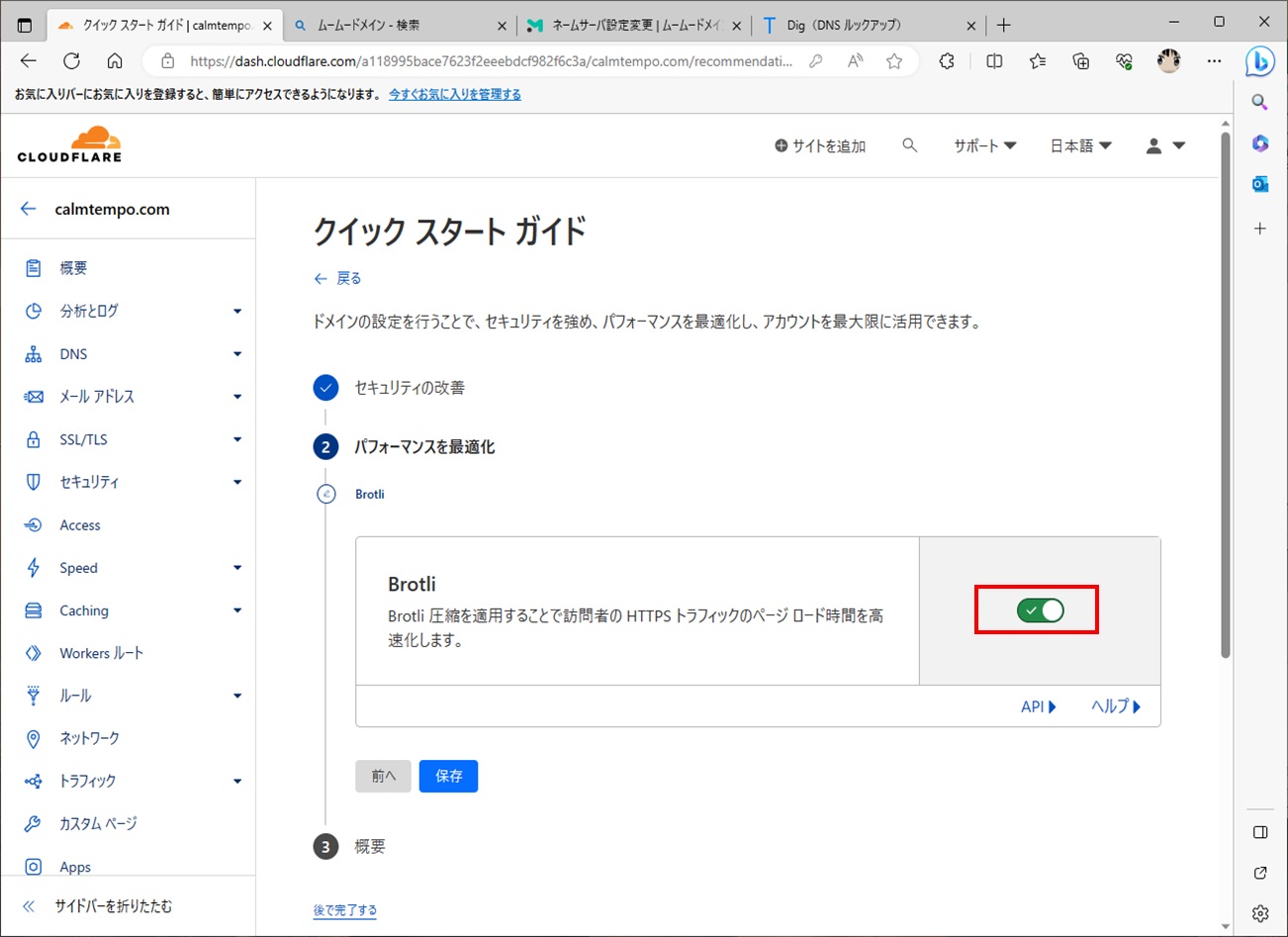
28.BrotliをON

以上でCloudFlareの初期設定は完了。
設定後の速度比較
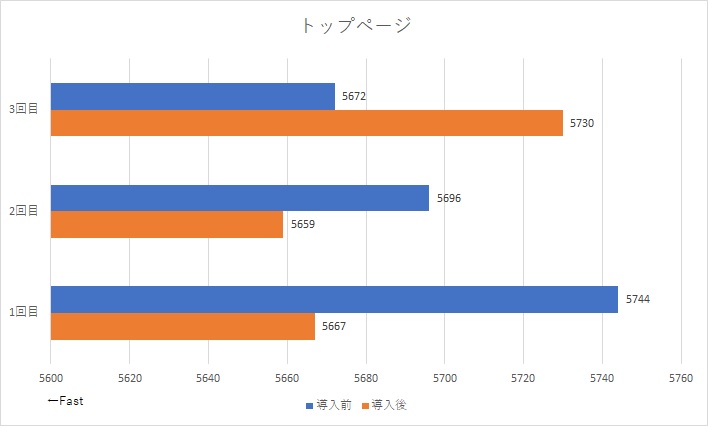
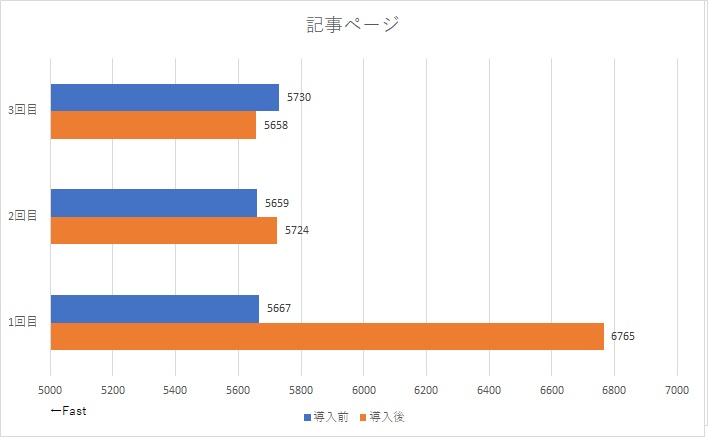
速度の比較はトップページとちょっと写真が多めの記事ページで比較をしている。
速度の比較はChromeの開発者ツールを用いて計測している。

トップページについては正直導入前と導入後に大きな差は無い。単位はmsなのでページが表示されるまでに大体5秒といったところか。

記事ページについては1回目かなり時間に差が出たが、2回目、3回目には改善しているのでネットワーク回線等の影響かと考える。
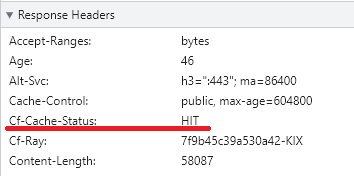
Cloudflareを導入することで経路上は1つ経路が増えて遅くなるのでは?と思ったが、そこまで表示速度に影響は無さそう。正直キャッシュ周りがどうなっているかわかっていなくて、画像がすでにCloudflareでキャッシュされているのか、キャッシュされているとしたら何分キャッシュされているのかちょっと調査が必要。
ただ、ささっと見る限り、少なくとも画像ファイルはキャッシュされていそうだ。

期待値に対して
導入してしばらく使用してみたので使い勝手や元々の期待値に対しての評価をする。
DNSの管理

DNSの使い勝手については「○」。編集のレスポンスも速く、使う場面で迷う様なUIではない。表現も分かりやすいし、少なくともムームドメインのDNS管理画面に比べたら使いやすいと感じる。
動作速度
動作速度については前述の章の設定後の速度比較で比較した通り「○」。特に動作が遅くなることもなく、キャッシュも動作しているようである。
WAFについて
WAFについては「△」という評価にしておく。

WAFのイベントを確認すると、Torからのアクセスをある程度はじいている様子。ただ、無料プランだとどのようなルールで検知しているかがいまいちはっきりせず、今どういう攻撃から守られているかが良くわからない。

ただ、更新履歴を見ると定期的(しかもそこそこの頻度で)に更新はされているらしい。

過検知についてはWAFのルールを設定することで検知を除外することができる。幸いまだ過検知が発生していないが、管理画面などを除外に入れておけば大体の過検知は回避できそう。
ロリポップのWAFはこのような細かいカスタムができないのでこれは大きな進歩。
なまじ私が他のWAFを使った事があり、しかもバリバリ有料の商用の物を使っていたので△の評価だが、無料と考えると○かもしれない。
キャッシュについて
キャッシュについての評価は「○」。必要最低限のキャッシュの機能は備わっており、パージもそこそこの速度で行われる。
ただ、細かいキャッシュのパージは無料プランではできないようで、有料プランへの加入が必要。
デフォルトでキャッシュが発生する様で、それをはじめから回避できるかは不明。(おそらくカスタム設定で回避になると推察する)仕事で使うとしたらちょっとそのあたり不便かもしれない。
リバプロ的な動作
リバプロ的な動作の評価は「△」。

一応パスを変換したり、リダイレクトをする様な機能がある。が、無料だとできることが少なく、例えば特定のパスだけオリジンサーバを変えるといったことはできない。
このあたり、無料でリバプロ的な動作をさせようとしている人は注意が必要。
ただ、UIは全体的にわかりやすく初心者でも設定には困らなそう。
まとめ
無料で使えるCloudflareのCND+WAFを試してみた。サーバがロリポップの場合でもスムーズに導入でき、セキュリティも守ることができ、キャッシュを使って読み込み速度の向上を図ることができる。
今のところ不具合らしい不具合は見えていないが、不具合を見つけたらまた記事にしたいと思う。
個人で使うには有料プランはうーんといった印象だが、無料の範囲でお試しに使うのであれば一度試してみても良いかもしれない。
ただ、仕事で使うという視点だと気になった点としてログがちゃんと吐かれているか(CNDのログを取得できるか)、やCloudflare内の設定を変えた時テストができないか等ちょっと気になる項目があった。
そのあたりはエンタープライズ版等では解決するのかな?また機会があればFAQをじっくり読んでみたいと思う






コメント